En la era digital, tu sitio web es a menudo la primera interacción que los clientes potenciales tienen con tu marca. A medida que evoluciona el panorama digital, mantenerse al día de las últimas tendencias en diseño web es crucial para los propietarios de empresas, los profesionales del marketing y los fundadores de startups que pretenden cautivar a su público y elevar su presencia online. Aquí profundizamos en las 10 principales tendencias de diseño web que no puedes permitirte ignorar en 2024.
Dominio del Modo Oscuro
El modo oscuro ha ido ganando popularidad y no muestra signos de desaceleración. Esta tendencia consiste en utilizar una paleta de colores oscuros como fondo principal de los sitios web, creando un aspecto elegante y moderno. El modo oscuro no sólo reduce la fatiga visual, sino que también mejora la visibilidad de otros elementos de diseño, haciendo que el contenido destaque.
Por qué es importante:
Reduce la fatiga ocular: El modo oscuro puede hacer que la navegación sea más cómoda, especialmente en condiciones de poca luz.
Mejora la duración de la batería: En las pantallas OLED, el modo oscuro puede ayudar a ahorrar batería.
Mejora la jerarquía visual: El contraste que proporcionan los fondos oscuros hace que el texto y otros elementos resalten.

Diseño minimalista
En 2024, menos es más. El diseño minimalista se centra en la simplicidad, eliminando elementos innecesarios y haciendo hincapié en la funcionalidad. Esta tendencia garantiza que tu sitio web permanezca despejado y fácil de usar, mejorando la experiencia general del usuario.
Características principales:
Espacio en blanco: Mucho espacio para respirar alrededor del texto y las imágenes.
Navegación sencilla: Menús fáciles de usar y rutas de navegación intuitivas.
Centrarse en el contenido: Resaltar la información esencial sin distracciones.

Microinteracciones para el compromiso
Las microinteracciones son animaciones sutiles o elementos de diseño que responden al comportamiento del usuario. Estas funciones, pequeñas pero impactantes, pueden mejorar significativamente la experiencia del usuario proporcionándole información, guiándole y añadiendo un toque de personalidad a tu sitio.
Ejemplos:
Animaciones de botones: Botones que cambian de color o forma al pasar el ratón por encima.
Animaciones de desplazamiento: Elementos que se animan a medida que el usuario se desplaza por la página.
Indicadores de carga: Animaciones de carga creativas que mantienen entretenidos a los usuarios mientras se carga el contenido.

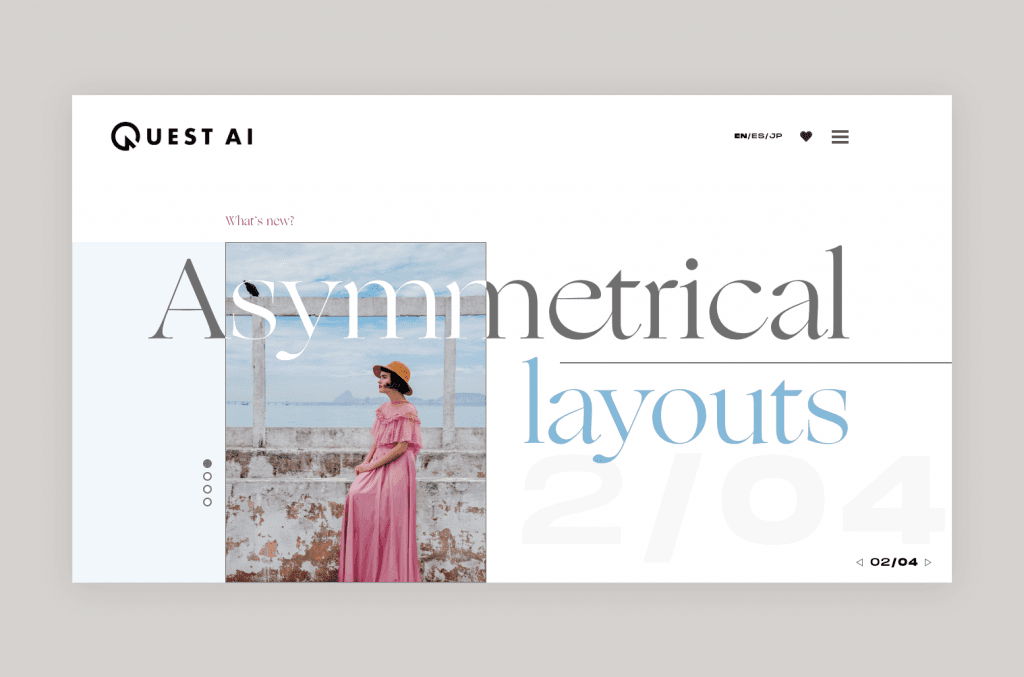
Disposiciones asimétricas
Rompiendo con el sistema de cuadrícula tradicional, los diseños asimétricos ofrecen un enfoque fresco y dinámico del diseño web. Esta tendencia permite a los diseñadores crear composiciones visualmente intrigantes que captan la atención y fomentan la exploración.
Ventajas:
Aspecto único: Destaca entre la multitud con un diseño distintivo.
Interés visual: Crea movimiento y fluidez que guíen la mirada del usuario.
Flexibilidad: Más libertad para experimentar con la colocación de los elementos.

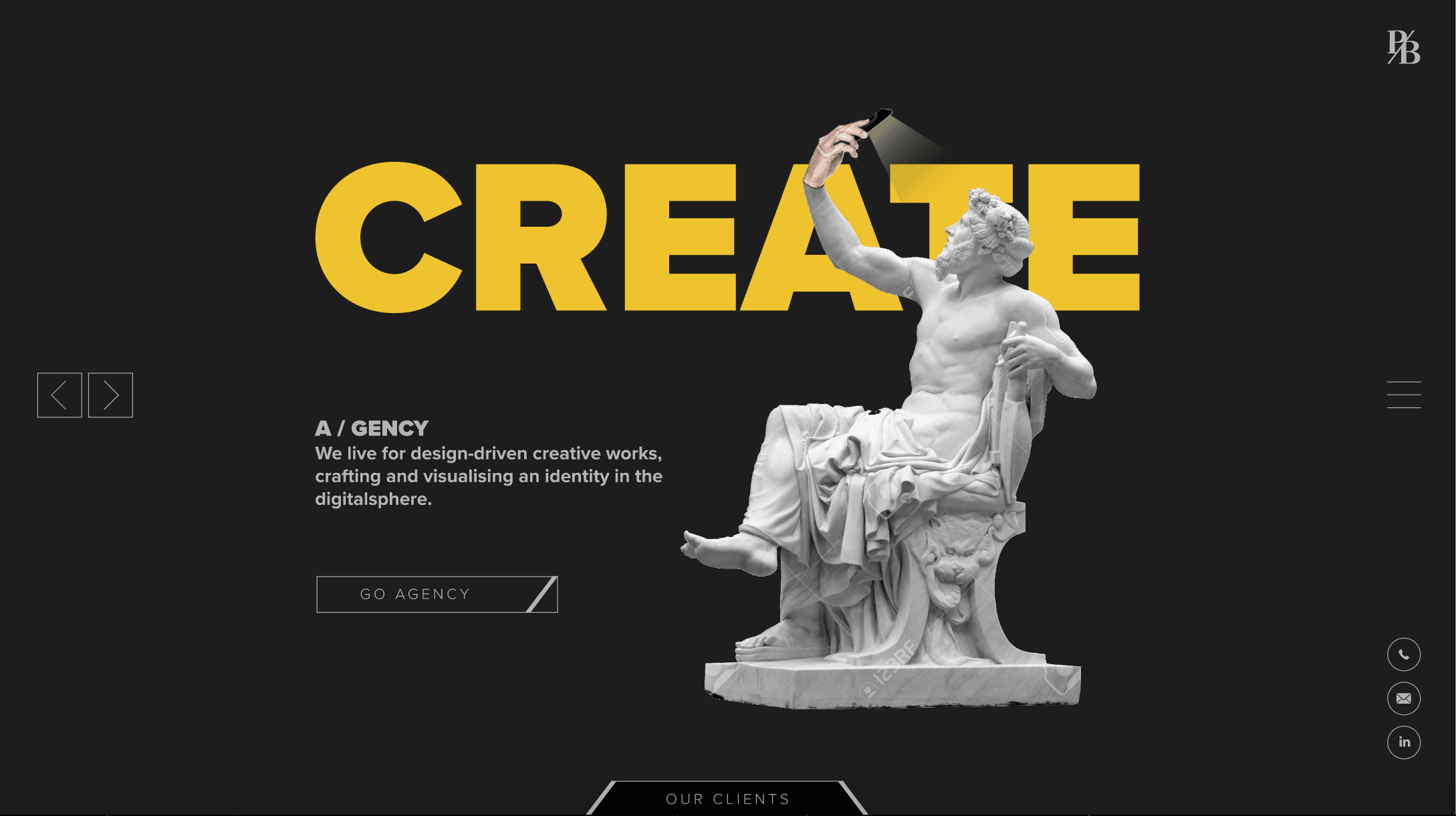
Tipografía en negrita
La tipografía ya no se limita a la legibilidad; se trata de hacer una declaración. Las fuentes en negrita y sobredimensionadas se están convirtiendo en un elemento básico del diseño web moderno. diseño webpara llamar la atención sobre los mensajes clave y crear un fuerte impacto visual.
Cómo utilizarlo:
Secciones principales: Utiliza tipografía grande y en negrita en la sección héroe para captar inmediatamente la atención.
Fuentes contrastadas: Combina fuentes en negrita con otras más sencillas para conseguir un aspecto equilibrado.
Resaltar los puntos clave: Destaca la información importante con un texto más grande y destacado.

Visuales 3D y experiencias inmersivas
Con los avances tecnológicos, los elementos 3D son cada vez más accesibles y se utilizan para crear experiencias envolventes en los sitios web. Ya sea mediante ilustraciones 3D, animaciones o funciones interactivas, estos elementos pueden cautivar a los usuarios y proporcionarles una experiencia memorable.
Aplicaciones:
Vitrinas de productos: Permite a los usuarios interactuar con modelos 3D de productos.
Narración interactiva: Utiliza animaciones 3D para contar una historia o guiar a los usuarios a través de un proceso.
Fondos y Texturas: Añade profundidad y dimensión a tu web con fondos 3D.
Experiencia de usuario personalizada
La personalización es clave para atraer a los usuarios y aumentar las tasas de conversión. Aprovechando los datos y la IA, los sitios web pueden ofrecer contenidos, recomendaciones y experiencias a medida basados en las preferencias y comportamientos individuales de los usuarios.
Estrategias:
Recomendaciones de contenido: Sugiere artículos, productos o servicios basándote en el historial del usuario.
Contenido dinámico: Cambia el contenido en tiempo real basándote en las interacciones de los usuarios.
Mensajes dirigidos: Utiliza mensajes personalizados para captar a los usuarios de forma más eficaz.

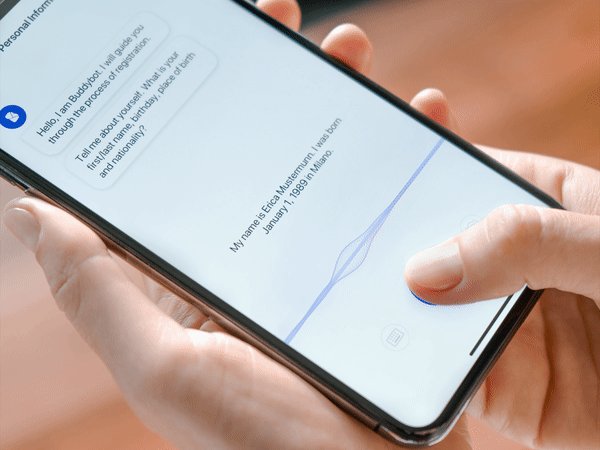
Interfaz de usuario de voz (VUI)
A medida que la búsqueda por voz sigue creciendo, la incorporación de la interfaz de usuario de voz (VUI) al diseño web es cada vez más importante. La VUI permite a los usuarios interactuar con tu sitio web mediante comandos de voz, proporcionando una experiencia manos libres y cómoda.
Ventajas:
Accesibilidad: Hace que tu sitio sea más accesible para los usuarios con discapacidad.
Comodidad: Proporciona a los usuarios una forma fácil y rápida de encontrar información.
Innovación: Posiciona tu marca como vanguardista y conocedora de la tecnología.

Sostenibilidad y diseño respetuoso con el medio ambiente
A medida que los consumidores se vuelven más conscientes del medio ambiente, el diseño web están ganando terreno. Esta tendencia implica crear sitios web que sean eficientes energéticamente y tengan un impacto medioambiental mínimo.
Prácticas:
Codificación eficiente: Optimiza el código para reducir los tiempos de carga y las exigencias del servidor.
Alojamiento ecológico: Utiliza proveedores de alojamiento que utilicen energías renovables.
Estética respetuosa con el medio ambiente: Incorpora diseños y temas inspirados en la naturaleza.
Más información: Diseño Web Sostenible
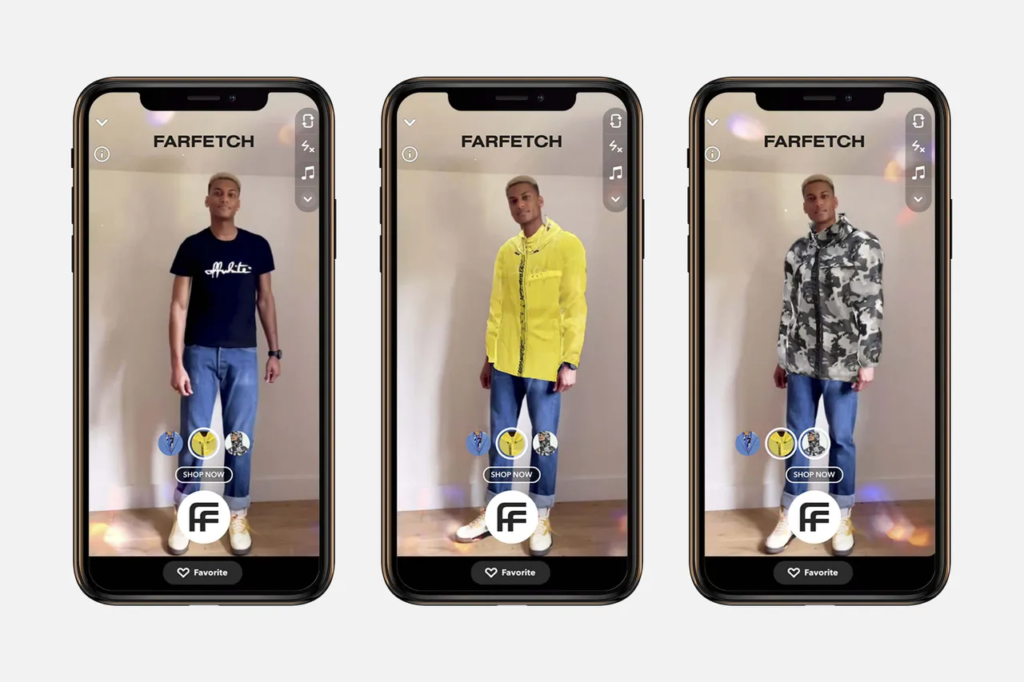
Integración de la Realidad Aumentada (RA)
La Realidad Aumentada (RA) está transformando la forma en que los usuarios interactúan con los sitios web. Al superponer contenido digital sobre el mundo real, la RA proporciona una experiencia interactiva y atractiva que puede ser especialmente útil para sitios de comercio electrónico y educativos.
Enlace relacionado: IBM Watson en la Sanidad
Usos de la RA:
Pruebas virtuales: Permite a los clientes probar los productos virtualmente antes de comprarlos.
Aprendizaje interactivo: Mejora el contenido educativo con elementos interactivos de RA.
Narración mejorada: Utiliza la RA para dar vida a historias y contenidos.

Conclusión
Estar al día de las tendencias de diseño web es esencial para mantener una ventaja competitiva y garantizar que tu presencia online resuena entre tu público. Desde el modo oscuro y el diseño minimalista hasta los elementos visuales en 3D y las experiencias de usuario personalizadas, estas tendencias ofrecen formas innovadoras de mejorar tu sitio web y atraer a los usuarios.
Tanto si eres empresario, comercializador o fundador de una startup, adoptar estas tendencias puede ayudarte a elevar tu marca y crear una impresión duradera. ¿Preparado para transformar tu presencia online? Empieza hoy mismo a integrar estas tendencias de diseño web y verás cómo se dispara tu engagement.
