En el panorama digital actual, en el que dominan los teléfonos inteligentes y las tabletas, tener un diseño adaptable para tu sitio web ya no es un lujo, sino una necesidad.
Para los propietarios de empresas, vendedores y fundadores de startups, comprender la importancia del diseño adaptable puede significar la diferencia entre atraer a los visitantes y perderlos a manos de la competencia.
Este artículo profundiza en por qué el diseño adaptable es vital y ofrece estrategias para garantizar que tu sitio web funcione a la perfección en todos los dispositivos.
La importancia del diseño responsivo
La experiencia del usuario (UX) importa
Imagínate visitar un sitio web en tu smartphone, sólo para descubrir que el texto es demasiado pequeño para leerlo, las imágenes están fuera de lugar y la navegación es casi imposible.
Esta experiencia frustrante es el resultado directo de un diseño no responsivo.
Por el contrario, el diseño responsivo se adapta a los diferentes tamaños de pantalla, garantizando que tu sitio se vea y funcione bien en cualquier dispositivo.
Beneficios clave:
Usabilidad mejorada: La facilidad de navegación y la legibilidad mejoran la satisfacción del usuario.
Mayor compromiso: Es más probable que los visitantes permanezcan más tiempo e interactúen con el contenido.
Mayores conversiones: Una experiencia fluida puede conducir a mayores tasas de conversión.
Explora más: Importancia del diseño UX

Ventajas SEO
Google ha cambiado a una estrategia de indexación móvil primero, lo que significa que utiliza predominantemente la versión móvil de un sitio web para indexarlo y clasificarlo.
Un diseño adaptable garantiza que tu sitio esté optimizado para móviles, lo que puede influir positivamente en tu clasificación en los motores de búsqueda.
Beneficios SEO:
Mejores clasificaciones: Los motores de búsqueda favorecen los sitios adaptados a móviles.
Reducción de la tasa de rebote: Una mejor UX significa que es menos probable que los visitantes se vayan rápidamente.
Tiempos de carga más rápidos: Los sitios responsivos suelen cargarse más rápido, lo que impulsa aún más el SEO.
Más información: Indexación Mobile-First
Rentable y preparado para el futuro
Mantener sitios web separados para escritorio y móvil puede ser costoso y llevar mucho tiempo.
El diseño responsivo elimina la necesidad de múltiples versiones, reduciendo los esfuerzos y costes de mantenimiento.
Además, a medida que aparezcan nuevos dispositivos, el diseño adaptable se adaptará, haciendo que tu sitio esté preparado para el futuro.
Eficiencia de costes:
Código base único: Es más fácil gestionar un sitio adaptable que varias versiones.
Ahorro a largo plazo: Reducción de los costes de desarrollo y mantenimiento a lo largo del tiempo.
Adaptabilidad: Se ajusta automáticamente a nuevos dispositivos y tamaños de pantalla.
Explora más: Ventajas del diseño responsivo

Estrategias para garantizar un rendimiento impecable en todos los dispositivos
Rejillas fluidas y diseños flexibles
Una cuadrícula fluida es la base del diseño adaptable.
En lugar de diseños de anchura fija, las retículas fluidas utilizan unidades relativas, como porcentajes, para garantizar que los elementos cambien de tamaño proporcionalmente al tamaño de la pantalla.
Consejos de aplicación:
Utiliza porcentajes: Define anchuras y alturas en porcentajes en lugar de en píxeles.
Diseño Flexbox o Grid: Utiliza CSS Flexbox o Grid para diseños flexibles y eficientes.
Prueba en todos los dispositivos: Prueba continuamente tu diseño en varios dispositivos para garantizar la coherencia.
Explora más: Guía de diseño de cuadrícula CSS
Imágenes y medios responsivos
Las imágenes y los elementos multimedia desempeñan un papel crucial en el diseño web, pero pueden plantear problemas de capacidad de respuesta.
Asegúrate de que los elementos multimedia se escalan adecuadamente y mantienen la calidad en los distintos dispositivos.
Buenas prácticas:
Utiliza gráficos vectoriales escalables (SVG): Los SVG son independientes de la resolución y se escalan bien.
Establecer anchura máxima: Utiliza CSS para establecer la anchura máxima de las imágenes en 100% para asegurarte de que cambian de tamaño.
Atributo Source Set: Utiliza el atributo `srcset` para servir diferentes tamaños de imagen en función de las capacidades del dispositivo.
Explora más: Guía de imágenes responsive

Consultas a los medios
Las consultas de medios son técnicas CSS que te permiten aplicar estilos en función de las características del dispositivo, como la anchura, la altura y la orientación de la pantalla.
Cómo utilizarlo:
Puntos de ruptura: Define puntos de ruptura en los que el diseño se ajuste a diferentes tamaños de pantalla (por ejemplo, 320px, 768px, 1024px).
Estilos personalizados: Aplica estilos personalizados en cada punto de interrupción para optimizar el diseño para dispositivos específicos.
Tipografía responsiva: Ajusta el tamaño de las fuentes y la altura de las líneas para mejorar la legibilidad en pantallas pequeñas.
Explora más: Documentación de Consultas Multimedia

Navegación táctil
Diseñar para pantallas táctiles requiere áreas clicables más grandes y una navegación intuitiva para mejorar la experiencia del usuario en dispositivos móviles.
Consejos de diseño:
Botones más grandes: Asegúrate de que los botones y enlaces sean lo suficientemente grandes para que se puedan pulsar fácilmente.
Menús simplificados: Utiliza menús plegables y navegación fuera del lienzo para ahorrar espacio.
Gestos de deslizamiento: Incorpora gestos de deslizamiento para acciones comunes como desplazarse por las galerías.
Explora más: Principios de diseño táctil

Optimización del rendimiento
El rendimiento es fundamental para los usuarios móviles, que a menudo tienen conexiones a Internet más lentas.
Optimizar el rendimiento de tu sitio garantiza tiempos de carga rápidos y una experiencia fluida.
Técnicas de optimización:
Minimiza las peticiones HTTP: Reduce el número de elementos de la página para disminuir los tiempos de carga.
Carga perezosa: Carga imágenes y medios sólo cuando entran en la ventana gráfica.
Optimizar CSS y JavaScript: Minifica y comprime los archivos CSS y JavaScript para reducir su tamaño.
Explora más: Optimización del rendimiento web
Ejemplos reales de diseño adaptativo
Starbucks
El sitio web de Starbucks es un excelente ejemplo de diseño responsivo.
Se adapta perfectamente a diferentes tamaños de pantalla, manteniendo una experiencia de usuario coherente en todos los dispositivos.
El sitio presenta cuadrículas fluidas, imágenes adaptables y navegación táctil, facilitando a los usuarios la navegación por los menús y la realización de pedidos en cualquier dispositivo.
Explora el diseño responsivo de Starbucks: Starbucks
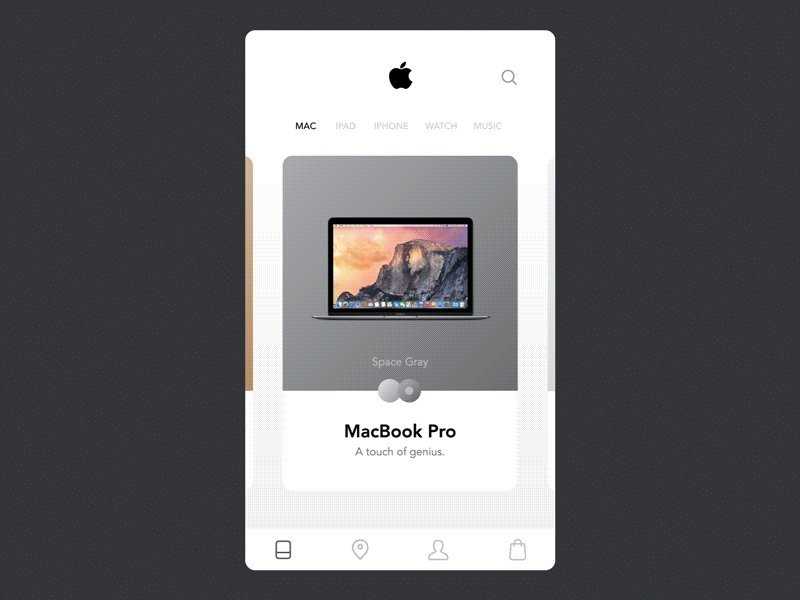
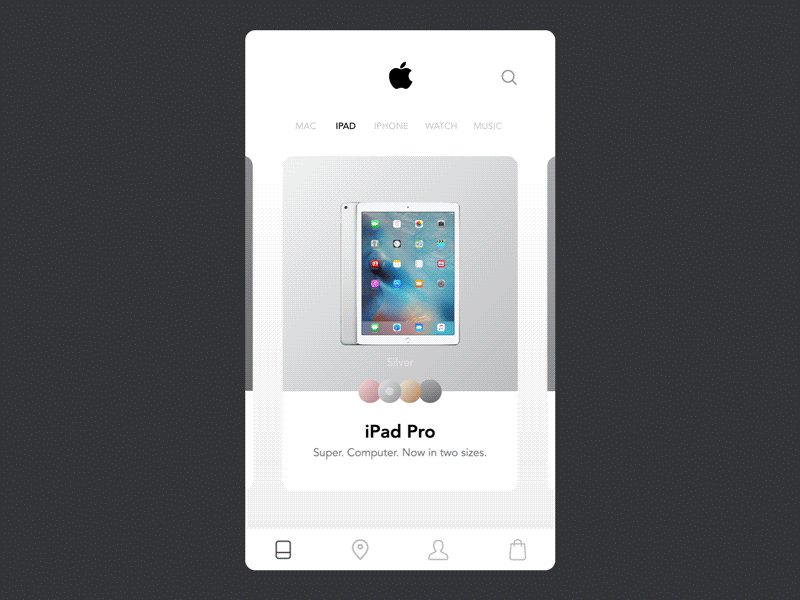
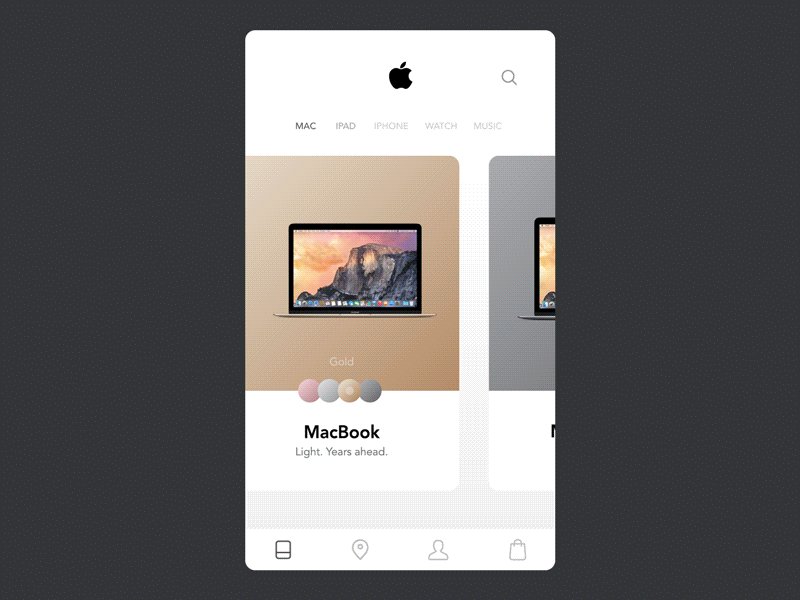
Manzana
El sitio web de Apple ejemplifica el diseño adaptable con su diseño limpio, imágenes de alta calidad y navegación fluida.
El sitio se ajusta perfectamente a los distintos tamaños de pantalla, proporcionando una experiencia óptima tanto si navegas desde un ordenador de sobremesa, una tableta o un smartphone.
Explora el diseño responsivo de Apple: Apple

Tattly
Tattly, una empresa de tatuajes temporales, utiliza el diseño responsivo para mostrar sus productos de forma atractiva en todos los dispositivos.
El sitio emplea cuadrículas fluidas, imágenes responsivas y media queries para garantizar que la experiencia de compra sea agradable e intuitiva, independientemente del dispositivo utilizado.
Explora el diseño responsivo de Tattly: Tattly

Conclusión
En un mundo que da prioridad a los dispositivos móviles, el diseño adaptativo es crucial para las empresas que quieren atraer a su público y alcanzar el éxito en Internet.
Al mejorar la experiencia del usuario, impulsar el SEO y ofrecer soluciones rentables, el diseño adaptable garantiza que tu sitio web funcione a la perfección en todos los dispositivos.
Implementar estrategias como rejillas fluidas, imágenes adaptables, consultas de medios, navegación táctil y optimización del rendimiento puede ayudarte a crear una experiencia fluida y atractiva para tus visitantes.
¿Listo para adoptar el poder del diseño responsivo?
Empieza a aplicar estas estrategias hoy mismo y transforma tu sitio web en una plataforma dinámica y fácil de usar que cautive al público e impulse las conversiones.
