En el vertiginoso mundo digital actual, menos es más. El diseño web minimalista se ha convertido en una poderosa estrategia para crear sitios web elegantes y modernos que impulsen los resultados. Al centrarse en la simplicidad y la claridad, el diseño minimalista puede cautivar a tu público, mejorar la experiencia del usuario y aumentar las conversiones. Para los propietarios de empresas, vendedores y fundadores de startups, es crucial comprender las ventajas del diseño minimalista y cómo aplicarlo eficazmente.
Las ventajas del diseño minimalista
Experiencia de usuario mejorada
Un diseño minimalista garantiza que tu sitio web sea limpio, despejado y fácil de navegar. Al eliminar los elementos innecesarios, permites que los visitantes se centren en lo que realmente importa: tu contenido.
Elementos clave:
Espacio en blanco: El uso generoso del espacio en blanco crea un aspecto limpio y organizado.
Tipografía en negrita: Utiliza fuentes en negrita para resaltar la información importante.
Contraste: Un alto contraste entre el texto y el fondo mejora la legibilidad.
Explora más: Principios de jerarquía visual
Aumento de las conversiones
Al reducir el desorden y las distracciones, el diseño minimalista puede aumentar las conversiones. Es más probable que los usuarios completen las acciones deseadas, como suscribirse a boletines, realizar compras o ponerse en contacto con tu empresa.
Impulsores de conversión:
Llamadas a la acción claras: Las llamadas a la acción prominentes y directas animan a los usuarios a participar.
Contenido centrado: Resalta la información esencial y elimina las distracciones.
Señales de confianza: Un diseño limpio puede generar confianza y credibilidad entre tu público.
Explora más: Minimalismo y tasas de conversión

Atractivo estético atemporal
Los diseños minimalistas tienden a envejecer bien. A diferencia de los diseños de moda, que pueden quedar desfasados rápidamente, los sitios web minimalistas mantienen su elegancia y relevancia con el paso del tiempo.
Beneficios estéticos:
Aspecto atemporal: Los diseños limpios y sencillos siguen siendo atractivos durante más tiempo.
Coherencia de marca: Un enfoque minimalista puede alinearse con la identidad de tu marca.
Versatilidad: Funciona bien en diversos sectores y públicos objetivo.
Explora más: Diseño web atemporal

Aplicar eficazmente el diseño minimalista
Centrarse en los elementos esenciales
Identifica los elementos esenciales para la funcionalidad de tu sitio web y la experiencia del usuario. Prioriza estos elementos y elimina todo lo que no aporte valor.
Elementos esenciales:
Menú de navegación: Mantenlo simple con sólo los enlaces más importantes.
Contenido: Céntrate en contenidos relevantes y de alta calidad que sirvan a tu audiencia.
Elementos visuales: Utiliza imágenes y gráficos de alta calidad con moderación para apoyar tu mensaje.
Explora más: Lo esencial del diseño minimalista

Aprovechar el espacio en blanco
El espacio en blanco, o espacio negativo, es una piedra angular del diseño minimalista. Ayuda a crear un diseño equilibrado y armonioso, dando a los elementos espacio para respirar.
Consejos para utilizar el espacio en blanco:
Márgenes y relleno: Utiliza márgenes y relleno generosos alrededor del texto y las imágenes.
Espacio en blanco alrededor de las CTA: Rodea las llamadas a la acción con un amplio espacio en blanco para llamar la atención.
Menos es más: Resiste el impulso de llenar todos los espacios vacíos: abraza el minimalismo.
Explora más: El poder del espacio en blanco
Simplificar la navegación
Un sitio web minimalista debe tener una estructura de navegación intuitiva y sencilla. Esto ayuda a los usuarios a encontrar lo que buscan rápida y fácilmente.
Consejos de navegación:
Limita los elementos del menú: Mantén conciso el menú de navegación principal con 5-7 elementos.
Navegación adhesiva: Considera la posibilidad de utilizar una navegación adhesiva para facilitar el acceso.
Migas de pan: Utiliza migas de pan para ayudar a los usuarios a comprender su ubicación en el sitio.
Explora más: Simplificar la navegación por el sitio web

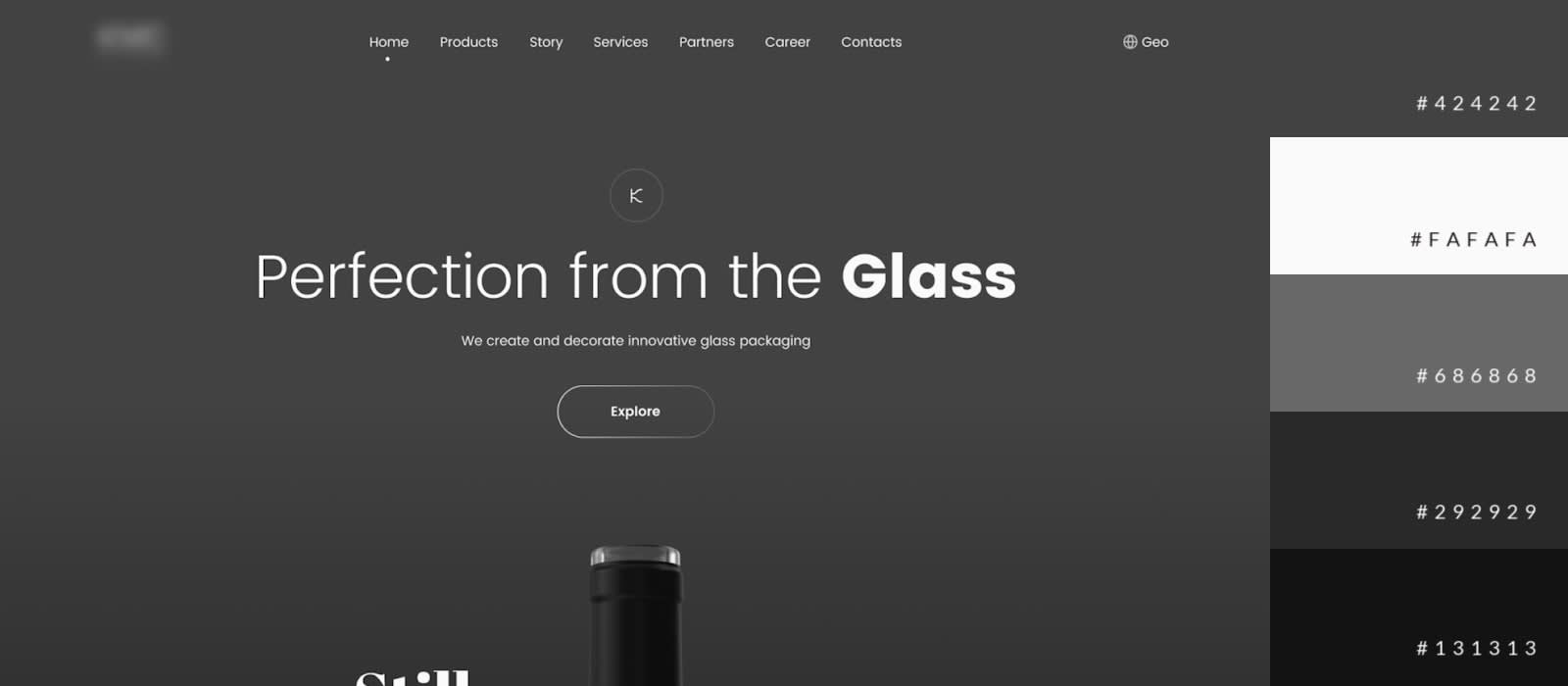
Elige una paleta de colores limitada
Una paleta de colores limitada refuerza la estética minimalista y evita la sobrecarga visual. Utiliza unos pocos colores complementarios para crear un diseño cohesivo y visualmente agradable.
Consejos sobre la paleta de colores:
Colores neutros: Empieza con una base neutra y añade colores de acento para dar énfasis.
Coherencia: Utiliza el mismo esquema de colores en todo tu sitio web para mantener la coherencia.
Accesibilidad: Asegúrate de que los colores elegidos cumplen las normas de accesibilidad.
Explora más: Elegir una paleta de colores

Optimizar la tipografía
La tipografía desempeña un papel crucial en el diseño minimalista. Elige fuentes limpias y legibles y utilízalas de forma coherente en todo tu sitio web.
Consejos tipográficos:
Limita los tipos de letra: No utilices más de dos o tres tipos de letra para mantener la coherencia.
Tamaños legibles: Asegúrate de que los tamaños de letra son legibles en todos los dispositivos.
Jerarquía: Utiliza distintos pesos y tamaños de letra para establecer una jerarquía clara.
Explora más: La tipografía en el diseño minimalista
Mejora los efectos visuales con imágenes de alta calidad
Aunque el diseño minimalista suele incluir menos imágenes, las que elijas deben ser de alta calidad y relevantes. Utiliza los elementos visuales estratégicamente para apoyar tu contenido y mejorar el diseño general.
Consejos visuales:
Fotografía profesional: Invierte en fotografía profesional para conseguir un aspecto pulido.
Estilo coherente: Mantén un estilo coherente para todas las imágenes y gráficos.
Relevancia: Asegúrate de que cada elemento visual aporte valor y apoye tu mensaje.
Explora más: Uso de imágenes en el diseño minimalista

Aplicar eficazmente el diseño minimalista
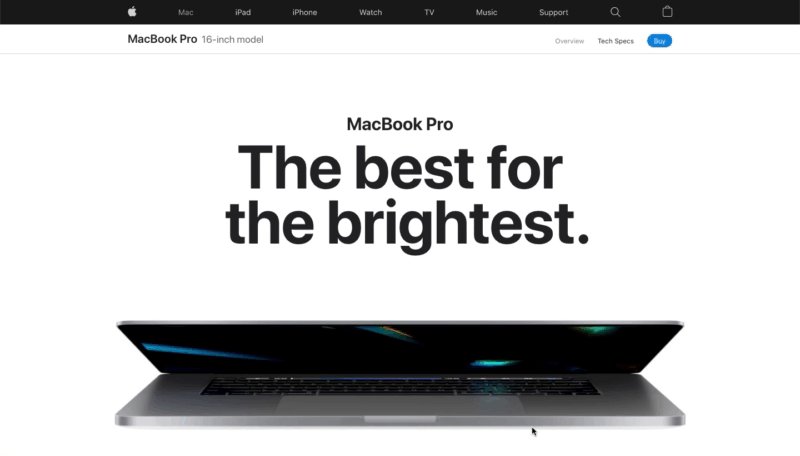
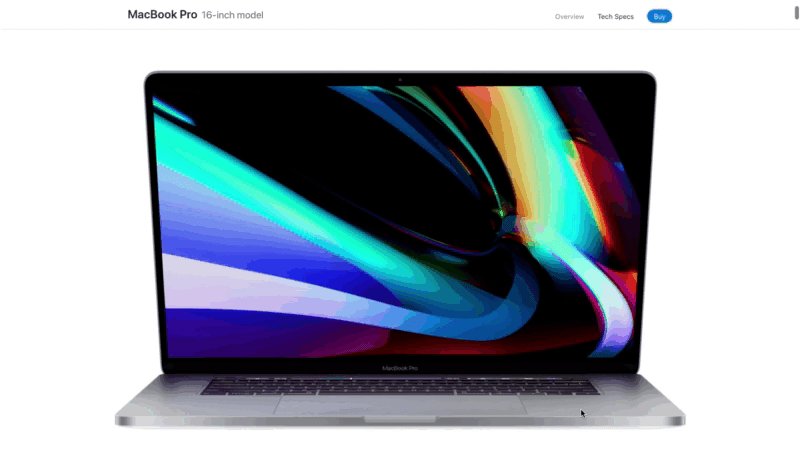
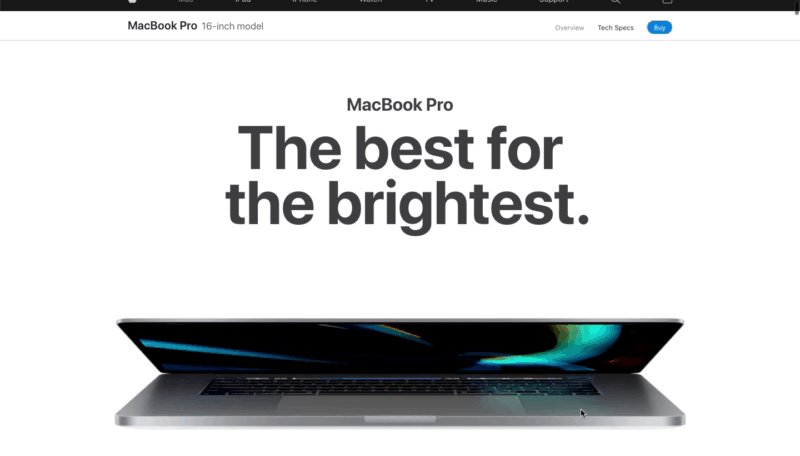
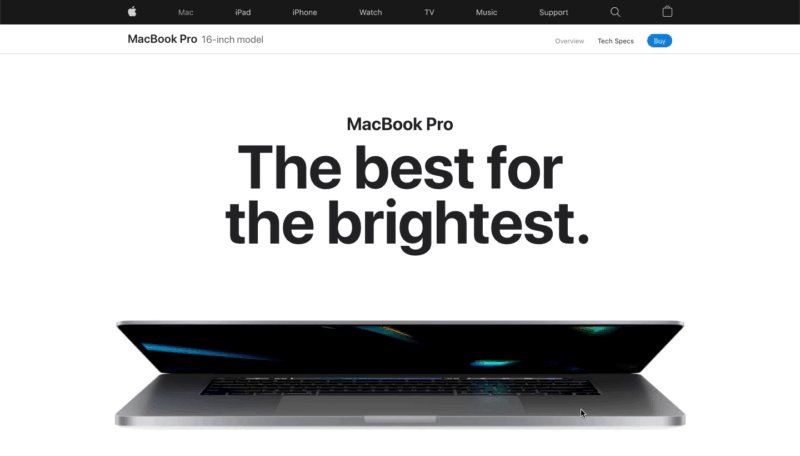
Manzana
El sitio web de Apple es un excelente ejemplo de diseño minimalista. Con sus líneas limpias, su amplio espacio en blanco y su enfoque en los elementos visuales del producto, Apple crea una experiencia de usuario atractiva y eficaz.
Explora el diseño minimalista de Apple: Apple

Dropbox

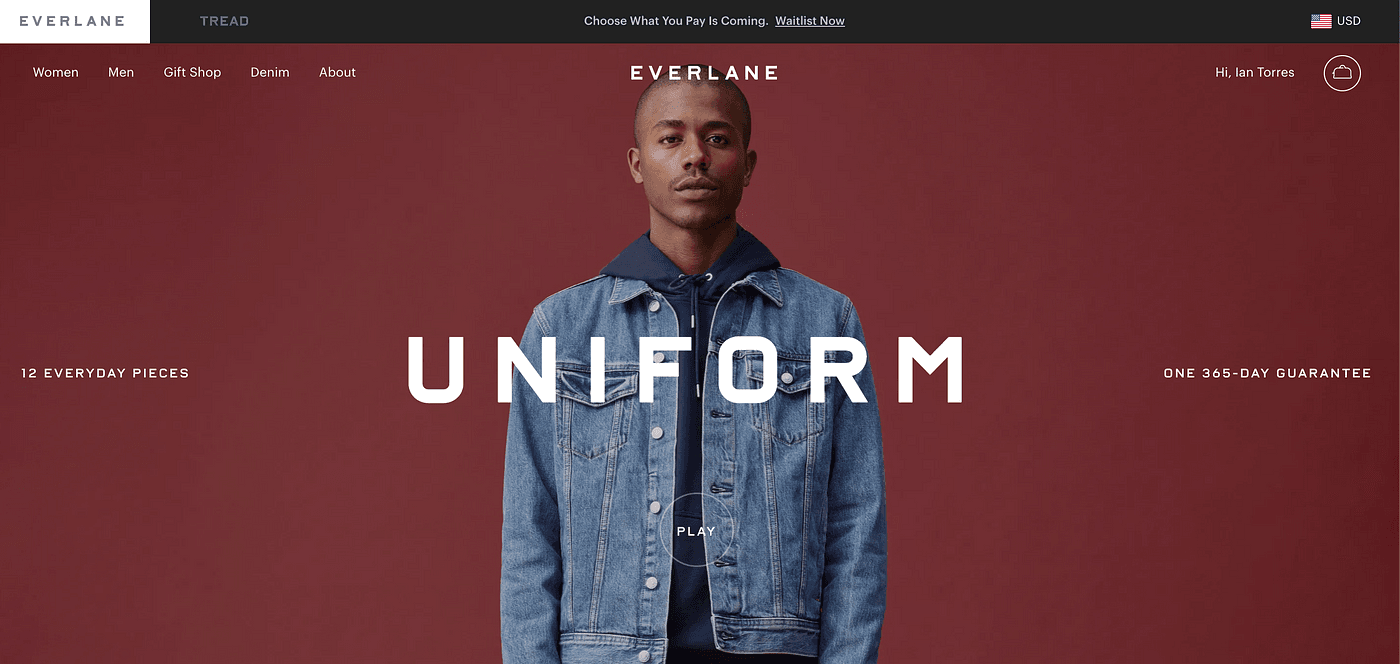
Everlane
El sitio web de Everlane ejemplifica el diseño minimalista con su diseño limpio, sus imágenes de alta calidad y su enfoque en los elementos esenciales. El sitio ofrece una experiencia de compra fluida que se alinea con los valores de transparencia y sencillez de la marca.
Explora el diseño minimalista de Everlane: Everlane

Conclusión
Liberar el potencial del diseño web minimalista puede transformar tu sitio web en una plataforma elegante y moderna que impulse los resultados. Centrándote en los elementos esenciales, aprovechando el espacio en blanco, simplificando la navegación, eligiendo una paleta de colores limitada, optimizando la tipografía y mejorando los elementos visuales, puedes crear un sitio web que cautive a tu público y aumente las conversiones.
Para los propietarios de empresas, vendedores y fundadores de startups, adoptar un diseño minimalista no es sólo cuestión de estética: se trata de crear una experiencia fácil de usar que aporte valor y resista el paso del tiempo. ¿Listo para elevar tu sitio web? Empieza hoy mismo a aplicar estas estrategias de diseño minimalista y verás cómo florece tu presencia en Internet.
