En el panorama en constante evolución del marketing digital, la optimización móvil se ha convertido en un componente indispensable de una presencia online de éxito.
Para los propietarios de empresas, vendedores y fundadores de startups, comprender la necesidad de la optimización móvil y aplicar las mejores prácticas es crucial para seguir siendo competitivos.
Esta entrada de blog destacará la importancia de la optimización móvil y ofrecerá consejos prácticos para crear una experiencia de usuario móvil perfecta.
Por qué es importante la optimización móvil
La optimización para móviles consiste en diseñar y desarrollar tu sitio web para que funcione bien en dispositivos móviles como teléfonos inteligentes y tabletas.
Con el creciente número de usuarios móviles, descuidar la optimización móvil puede tener graves consecuencias para tu negocio.
Aumento del tráfico móvil: Los dispositivos móviles representan más de la mitad del tráfico web mundial.
Si tu sitio web no está optimizado para móviles, corres el riesgo de perder una parte importante de visitantes potenciales.
Mejor experiencia de usuario: Un sitio web optimizado para móviles ofrece una mejor experiencia de usuario, lo que conduce a un mayor compromiso y a tasas de rebote más bajas.
Es más probable que los usuarios permanezcan en tu sitio y realicen conversiones si tienen una experiencia positiva.
Mejores clasificaciones SEO: Google da prioridad a los sitios web adaptados a móviles en sus resultados de búsqueda.
Un sitio optimizado para móviles tiene más probabilidades de posicionarse mejor, atrayendo más tráfico orgánico.
Ventaja competitiva: En un mercado competitivo, un sitio web optimizado para móviles puede diferenciarte de los competidores que aún no han adoptado plenamente la optimización para móviles.
Elementos esenciales de la optimización móvil
Para crear una experiencia de usuario móvil sin fisuras, céntrate en los siguientes elementos clave:
Diseño receptivo
El diseño responsivo garantiza que tu sitio web se adapte a diferentes tamaños y orientaciones de pantalla.
Este enfoque proporciona una experiencia de usuario coherente en todos los dispositivos.
Diseños flexibles: Utiliza cuadrículas y diseños flexibles que se ajusten al tamaño de la pantalla. Evita los diseños de ancho fijo que pueden provocar el desplazamiento horizontal en los dispositivos móviles.
Imágenes fluidas: Asegúrate de que las imágenes se escalan adecuadamente en función del tamaño de la pantalla.
Utiliza CSS media queries para aplicar estilos diferentes a los distintos dispositivos.
Para ver ejemplos de diseño adaptativo, consulta diseño web de agencias de agencias.
Velocidades de carga rápidas
Los usuarios de móviles esperan que los sitios web se carguen rápidamente.
Los tiempos de carga lentos pueden frustrar a los usuarios y provocar altas tasas de rebote, lo que afecta negativamente a tu posicionamiento SEO.
Optimizar imágenes: Comprime las imágenes para reducir el tamaño de los archivos sin sacrificar la calidad.
Herramientas como TinyPNG e ImageOptim pueden ayudarte.
Minimiza las peticiones HTTP: Reduce el número de elementos de tu página, como scripts, imágenes y hojas de estilo.
Combina archivos siempre que sea posible.
Aprovecha el caché del navegador: Activa el caché del navegador para almacenar archivos estáticos en los dispositivos de los usuarios, reduciendo los tiempos de carga para los visitantes que vuelven.
Descubre el mejor servicio de diseño web que destacan en la optimización de la velocidad del sitio.

Navegación simplificada
Los usuarios de móviles necesitan encontrar información rápida y fácilmente.
Simplifica tu navegación para mejorar la experiencia del usuario.
Estructura de menú clara: Utiliza un menú claro y conciso con botones fáciles de pulsar.
Considera la posibilidad de utilizar un menú hamburguesa para ahorrar espacio.
Funcionalidad de búsqueda: Proporciona una barra de búsqueda en la parte superior de la página para ayudar a los usuarios a encontrar rápidamente lo que buscan.
Navegación adhesiva: Utiliza una navegación adhesiva que permanezca visible mientras los usuarios se desplazan, facilitando el acceso a los enlaces importantes.
Explora sitios web creativos que dan prioridad a la navegación eficaz.
Diseño agradable al tacto
Los usuarios de móviles interactúan con los sitios web mediante gestos táctiles.
Diseña tu sitio para que se adapte a las interacciones táctiles.
Objetivos de pulsación grandes: Asegúrate de que los botones y enlaces sean lo suficientemente grandes para que los usuarios puedan pulsarlos fácilmente.
Evita las áreas pequeñas en las que se pueda hacer clic, que pueden frustrar a los usuarios.
Espaciado: Proporciona un espaciado adecuado entre los elementos clicables para evitar pulsaciones accidentales.
Gestos: Incorpora gestos táctiles como deslizar y pellizcar para mejorar la experiencia del usuario.
Echa un vistazo diseño web único que adoptan el diseño táctil.
Legibilidad
Asegúrate de que tu contenido es fácilmente legible en dispositivos móviles.
Los textos pequeños y los diseños desordenados pueden disuadir a los usuarios de interactuar con tu sitio.
Tamaño de letra: Utiliza un tamaño de fuente legible que no requiera que los usuarios hagan zoom.
Intenta que el cuerpo del texto tenga al menos 16px.
Altura de línea: Proporciona una altura de línea adecuada para mejorar la legibilidad.
Una altura de línea de 1,5 veces el tamaño de la fuente es un buen punto de partida.
Contraste: Asegúrate de que haya suficiente contraste entre el texto y el fondo para mejorar la legibilidad, especialmente en diferentes condiciones de iluminación.
Para inspirarte, explora mejor diseño web corporativo que dan prioridad a la legibilidad.

Consejos para una optimización móvil eficaz
Implementar la optimización móvil implica varias buenas prácticas.
Aquí tienes algunos consejos que te ayudarán a empezar:
Prueba en varios dispositivos
Probar tu sitio web en varios dispositivos y tamaños de pantalla garantiza una experiencia de usuario coherente.
Emuladores: Utiliza emuladores y simuladores para probar tu sitio en distintos dispositivos y navegadores.
Dispositivos reales: Haz pruebas en dispositivos reales para tener una idea real del rendimiento de tu sitio.
Pide prestados dispositivos a tus colegas o utiliza laboratorios de dispositivos.
Explora sitio web de empresa de diseño gráfico ejemplos sometidos a rigurosas pruebas.
Optimizar formularios para móviles
Los formularios son esenciales para la generación de clientes potenciales, pero pueden ser difíciles de rellenar en dispositivos móviles.
Simplifica tus formularios para mejorar la experiencia del usuario.
ewer Campos: Reduce el número de campos del formulario para minimizar el esfuerzo del usuario.
Pide sólo la información esencial.
Autocompletar: Activa las funciones de autocompletar y autocorregir para acelerar la cumplimentación de formularios.
Diseños adaptables: Asegúrate de que tus formularios son responsivos y se adaptan bien a las pantallas más pequeñas.
Echa un vistazo diseño de los mejores sitios web para empresas que destacan en la optimización de formularios móviles.
Utiliza ventanas emergentes adaptadas a móviles
Las ventanas emergentes pueden ser eficaces para captar clientes potenciales, pero también pueden resultar intrusivas en los dispositivos móviles.
Utiliza ventanas emergentes adaptadas a móviles para evitar frustrar a los usuarios.
Ventanas emergentes de salida: Utiliza ventanas emergentes con intención de salida que aparezcan cuando los usuarios estén a punto de abandonar el sitio, en lugar de interrumpir su experiencia.
Ventanas emergentes diferidas: Muestra ventanas emergentes después de un tiempo determinado o cuando los usuarios se desplacen por la página.
Fácilmente Desechables: Asegúrate de que las ventanas emergentes sean fáciles de cerrar con un botón de cierre claro y accesible.
Explora ejemplos de diseño web de agencias que utilizan ventanas emergentes adaptadas a móviles de forma eficaz.

Aprovecha las Páginas Móviles Aceleradas (AMP)
AMP es un marco de código abierto que permite cargar rápidamente las páginas web para móviles.
Implementar AMP puede mejorar significativamente el rendimiento de tu sitio móvil.
HTML simplificado: Utiliza AMP HTML, una versión simplificada de HTML, para crear páginas de carga rápida.
Almacenamiento en caché: Google almacena en caché las páginas AMP, reduciendo los tiempos de carga para los usuarios.
SEO mejorado: Google da prioridad a las páginas AMP en los resultados de búsqueda, mejorando potencialmente tu clasificación.
Echa un vistazo diseño web de agencias digitales que utilizan AMP.
Supervisar y analizar el rendimiento
Supervisa y analiza regularmente el rendimiento de tu sitio móvil para identificar áreas de mejora.
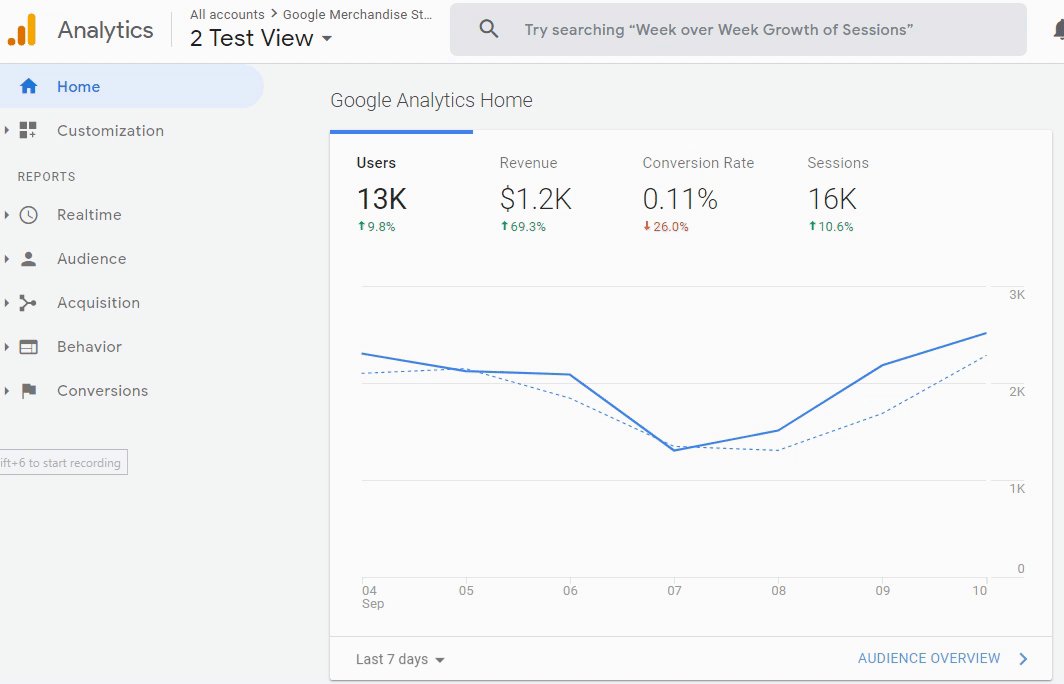
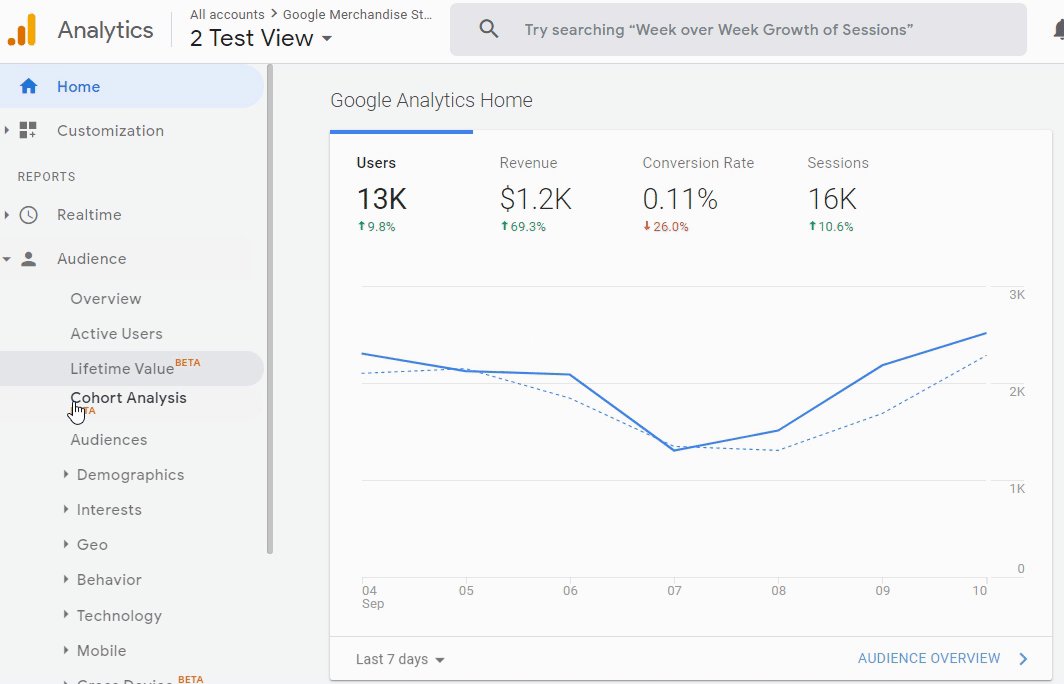
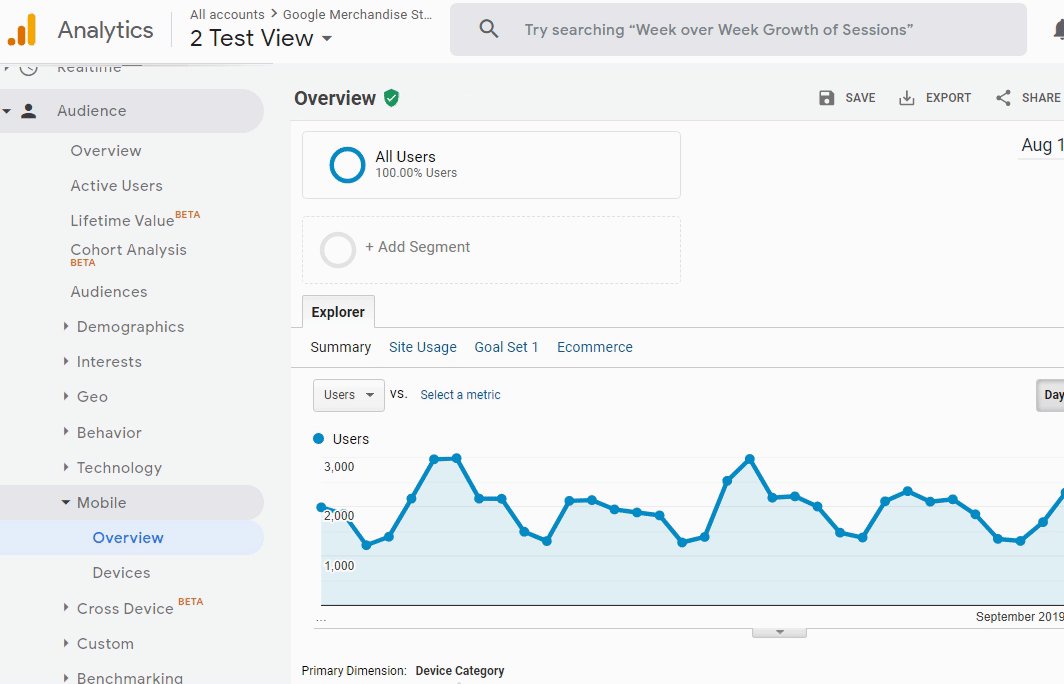
Herramientas de análisis: Utiliza herramientas como Google Analytics para hacer un seguimiento del tráfico móvil, las tasas de rebote y el comportamiento de los usuarios.
Auditorías de rendimiento: Realiza auditorías de rendimiento periódicas utilizando herramientas como Google PageSpeed Insights y Lighthouse.
Opiniones de los usuarios: Recoge las opiniones de los usuarios móviles para comprender sus puntos débiles y mejorar la experiencia.
Explora sitio web de agencia digital que dan prioridad a la supervisión del rendimiento.

Conclusión
La optimización móvil no es negociable para los sitios web modernos.
Mediante la implementación de un diseño adaptable, la optimización de la velocidad de carga, la simplificación de la navegación, la creación de diseños táctiles y la garantía de legibilidad, puedes crear una experiencia de usuario móvil sin fisuras que mantenga la atención de los visitantes e impulse mejores resultados.
¿Estás listo para optimizar tu sitio web para móviles?
Asóciate con una agencia de agencia de diseño y desarrollo web para crear un sitio optimizado para móviles que destaque en el competitivo mercado actual.
Explora tus opciones y descubre hoy mismo el poder transformador de la optimización para móviles.