En el mundo digital, tu sitio web es algo más que un escaparate virtual: es el epicentro de la presencia online de tu marca. Pero, ¿de qué sirve un sitio web bien diseñado si no aparece en los resultados de los motores de búsqueda? Tanto para los propietarios de pequeñas empresas como para los profesionales del marketing digital y los desarrolladores web, comprender el diseño web compatible con el SEO es esencial para mejorar la visibilidad de tu sitio y atraer al público adecuado. Esta guía desentrañará los entresijos de la combinación de estética y funcionalidad para ascender en la escala de los motores de búsqueda.
¿Qué es el diseño plano?
El diseño plano es un enfoque minimalista que elimina los elementos innecesarios. Se centra en espacios limpios y abiertos, bordes nítidos y colores brillantes. A diferencia de su predecesor, el diseño skeuomórfico, que imita las texturas y objetos del mundo real, el diseño plano adopta gráficos bidimensionales. Es como un soplo de aire fresco: sencillo pero potente.
El diseño plano ha ganado popularidad porque se ajusta a las sensibilidades modernas. En un mundo en el que cada segundo cuenta, los usuarios ansían velocidad y simplicidad. La elegancia del diseño plano satisface estas necesidades reduciendo los tiempos de carga y garantizando la capacidad de respuesta en todos los dispositivos. Se acabaron las esperas interminables para que se cargue una página; el diseño plano prioriza la función sobre lo superfluo.
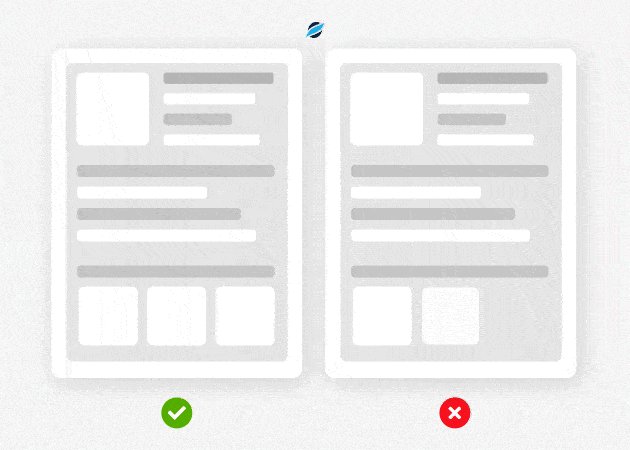
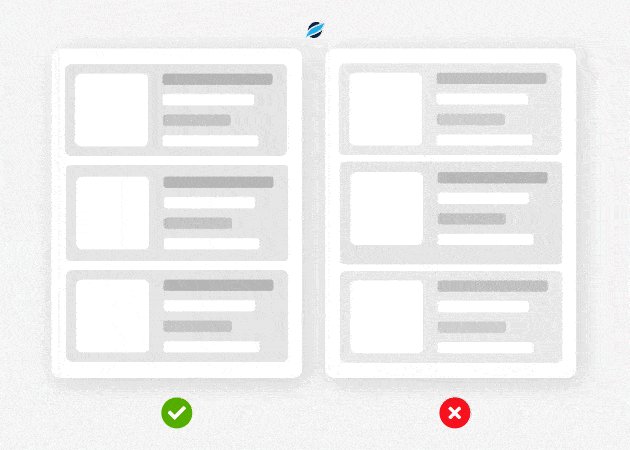
No se puede exagerar el atractivo estético del diseño plano. Ofrece un aspecto limpio y despejado que mejora la usabilidad. Al eliminar los detalles innecesarios, el diseño plano guía a los usuarios hacia lo que realmente importa. Es similar a un espacio de trabajo bien organizado: cuando hay menos desorden, la productividad aumenta.
Atractivo estético del diseño plano
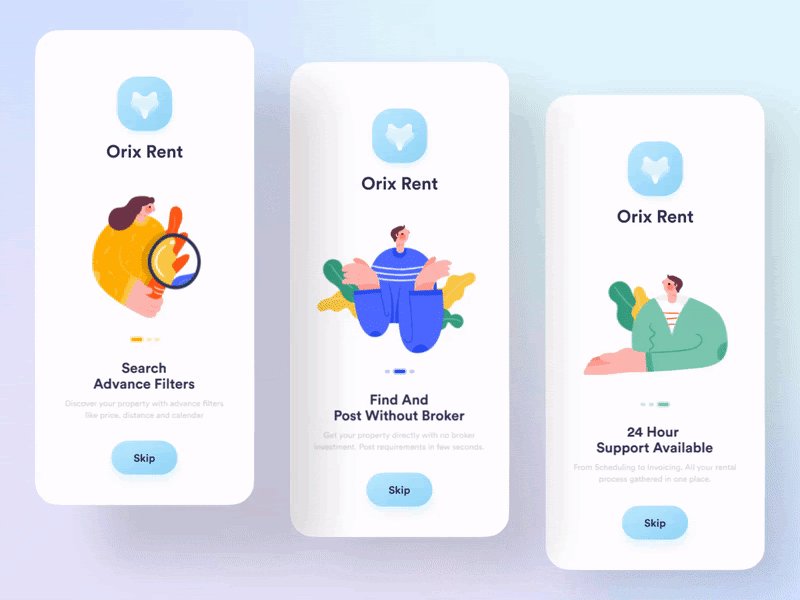
El diseño plano es como una obra de arte. Su belleza reside en su sencillez. El uso de colores atrevidos y vibrantes crea una experiencia visual llamativa que resuena en los usuarios. Esta paleta de colores no es sólo estética; es una elección estratégica que ayuda a la navegación y resalta los elementos clave de una página.
La tipografía desempeña un papel importante en el diseño plano. Sin la distracción de gráficos intrincados, las fuentes ocupan el centro del escenario. El énfasis en una tipografía clara y legible mejora la experiencia del usuario, haciendo que la información sea fácil de digerir. Es como crear una historia en la que las palabras bailan sobre la página, atrayendo a los lectores de principio a fin.
La uniformidad del diseño plano ofrece una experiencia fluida en diferentes plataformas. Tanto si se ve en un ordenador de sobremesa como en un smartphone, los elementos de diseño consistentes garantizan que los usuarios no se sientan desconcertados por cambios drásticos. Esta continuidad fomenta la confianza y la fiabilidad, componentes esenciales en la creación de sitios web fáciles de usar.

Velocidad y eficacia
En el ámbito digital, la velocidad es el rey. El diseño plano destaca en este ámbito, proporcionando una experiencia de usuario más rápida. Al prescindir de gráficos pesados y texturas complejas, los sitios web se cargan más rápidamente. Esta reducción de los tiempos de carga significa que los usuarios pueden acceder a la información rápidamente, lo que les mantiene comprometidos y satisfechos.
La eficiencia va más allá de los tiempos de carga. El diseño plano simplifica la navegación, haciendo que sea intuitivo para los usuarios encontrar lo que buscan. Con señales visuales claras y diseños sencillos, los usuarios no tienen que vadear un mar de información para llegar a su destino. Es como un sendero bien marcado que conduce a los excursionistas a través de un bosque: cada paso tiene un propósito y es directo.
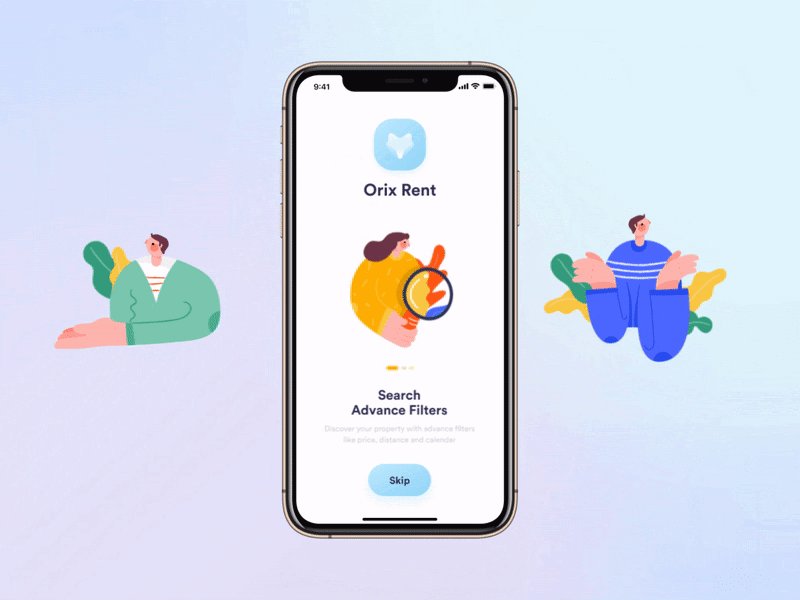
El diseño responsivo es otro punto a favor del diseño plano. Se adapta sin esfuerzo a diferentes tamaños de pantalla, desde monitores grandes a smartphones compactos. Esta adaptabilidad garantiza una experiencia coherente, mejorando la satisfacción y el compromiso del usuario en todos los dispositivos.

Usabilidad y accesibilidad
El diseño plano mejora la usabilidad creando interfaces con las que es fácil interactuar. La simplicidad del diseño plano minimiza las distracciones, permitiendo a los usuarios centrarse en las tareas esenciales. Con menos barreras, los usuarios pueden completar acciones con facilidad, lo que conduce a una experiencia más satisfactoria.
La accesibilidad es la base de los sitios web fáciles de usar. El diseño plano contribuye a ello utilizando esquemas de color de alto contraste y fuentes claras, haciendo que el contenido sea accesible para todos los usuarios, incluidos los discapacitados. Se trata de crear un entorno inclusivo en el que todo el mundo pueda interactuar con el contenido digital sin obstáculos.
Los elementos interactivos del diseño plano son sencillos e intuitivos. Los botones, enlaces e iconos se diseñan teniendo en cuenta la claridad y la función. Esto reduce la curva de aprendizaje para los nuevos usuarios, asegurando que puedan familiarizarse rápidamente con el diseño y las funciones del sitio web.

Versatilidad en todas las plataformas
La naturaleza minimalista del diseño plano lo hace increíblemente versátil. Transita sin problemas por diversas plataformas, manteniendo su eficacia y atractivo. Ya sea en un sitio web, en una aplicación móvil o en un anuncio digital, el diseño plano conserva sus atributos fundamentales, garantizando una presencia de marca cohesionada.
Esta versatilidad se extiende a los esfuerzos de marca. El diseño plano permite a las empresas mantener una identidad visual coherente en todos los puntos de contacto digitales. Utilizando elementos de diseño estandarizados, las empresas pueden reforzar su mensaje de marca y aumentar el reconocimiento. Es un lenguaje unificado que dice mucho sin pronunciar una palabra.
La adaptabilidad del diseño plano es crucial en el mundo multidispositivo actual. Los usuarios esperan una experiencia coherente, independientemente de que interactúen con una marca en un ordenador, una tableta o un smartphone. El diseño plano ofrece esta experiencia sin fisuras, lo que lo convierte en la opción preferida de las empresas que quieren captar a los usuarios en todas las plataformas.

Implementar eficazmente el diseño plano
Crear un diseño plano de éxito requiere un enfoque estratégico. Empieza por centrarte en lo esencial: ¿qué necesitan los usuarios para alcanzar sus objetivos? Al identificar estos elementos básicos, puedes diseñar una interfaz que apoye las tareas del usuario sin adornos innecesarios.
El color y la tipografía son herramientas poderosas en el diseño plano. Elige una paleta de colores que se alinee con tu marca y mejore la usabilidad. Combínalo con una tipografía que sea visualmente atractiva y fácil de leer, creando armonía entre texto y elementos visuales.
La sencillez no significa sacrificar la creatividad. Utiliza las limitaciones del diseño plano para impulsar la innovación. Experimenta con formas geométricas, diseños creativos y elementos interactivos que sorprendan y deleiten a los usuarios. Se trata de encontrar un equilibrio entre sencillez y compromiso.
Errores comunes que hay que evitar
Aunque el diseño plano ofrece numerosas ventajas, hay escollos potenciales que conviene evitar. La simplificación excesiva puede conducir a una falta de diferenciación, haciendo que los sitios web parezcan genéricos y poco inspirados. Es importante encontrar un equilibrio entre sencillez y personalidad, para que tu diseño destaque.
La falta de una jerarquía clara puede dificultar la usabilidad. El diseño plano se basa en señales visuales para guiar a los usuarios, y sin una estructura bien definida, los usuarios pueden tener dificultades para encontrar la información relevante. Prioriza los elementos por tamaño, color y ubicación para crear un flujo lógico que ayude a la navegación.
Ignorar las opiniones de los usuarios es una oportunidad perdida. Escucha a tu público y haz mejoras basadas en sus experiencias. El diseño plano consiste en crear sitios web fáciles de usar, y comprender las necesidades del usuario es crucial para lograr este objetivo.
Diseño plano en acción
Los ejemplos de éxito del diseño plano demuestran su potencial. Empresas como Apple, Google y Microsoft han adoptado el diseño plano, utilizándolo para mejorar sus productos y servicios digitales. Estos líderes del sector demuestran el poder del diseño plano para crear interfaces atractivas y fáciles de usar que resuenan entre el público de todo el mundo.
Inspírate en estas historias de éxito. Analiza cómo aplican los principios del diseño plano y adáptalos a tus proyectos. Se trata de aprender de los mejores y aplicar esas lecciones para elevar tu trabajo.
La experimentación es la clave. El diseño plano ofrece un marco, pero depende de ti darle vida. Prueba distintos enfoques, recoge opiniones y perfecciona tu diseño hasta que satisfaga tanto tus objetivos como las necesidades de tus usuarios.

El futuro del diseño plano
El diseño plano sigue evolucionando, impulsado por las expectativas cambiantes de los usuarios y los avances tecnológicos. Su futuro radica en su capacidad para adaptarse, manteniéndose fiel a sus principios básicos de simplicidad y funcionalidad. Al seguir respondiendo a las necesidades de los usuarios, el diseño plano seguirá desempeñando un papel vital en las tendencias del diseño web.
Las tecnologías emergentes, como la realidad virtual y aumentada, ofrecen nuevas oportunidades para el diseño plano. Estas innovaciones proporcionan nuevas formas de atraer a los usuarios, combinando el diseño plano con experiencias inmersivas. Adelantarse a estas tendencias garantizará que el diseño plano siga siendo relevante e impactante.
El diseño plano no es una moda pasajera; es un enfoque duradero que ofrece valiosas ventajas a los diseñadores web, a los profesionales del marketing digital y a los entusiastas de la UX/UI. Si comprendes su potencial y aplicas sus principios con eficacia, podrás crear sitios web fáciles de usar que resistan el paso del tiempo.

Conclusión
El diseño plano es una poderosa herramienta en el arsenal de los diseñadores web y los vendedores digitales. Su capacidad para crear sitios web fáciles de usar no tiene parangón, ya que ofrece velocidad, eficacia y accesibilidad. Si comprendes sus principios y los aplicas con eficacia, podrás transformar tus proyectos digitales en experiencias atractivas y centradas en el usuario.
Recuerda, el diseño plano es algo más que estética; se trata de crear interacciones significativas que resuenen con los usuarios. Si te centras en la sencillez, la facilidad de uso y la versatilidad, puedes aprovechar el poder del diseño plano para elevar tu trabajo y alcanzar tus objetivos.
Si estás preparado para explorar el mundo del diseño plano y comprobar sus ventajas de primera mano, ahora es el momento. Profundiza en los principios del diseño plano, experimenta con nuevos enfoques y observa cómo tus sitios web brillan en el panorama digital.