El diseño web evoluciona constantemente para satisfacer las necesidades de los usuarios, adaptarse a las nuevas tecnologías y seguir el ritmo de los cambios estéticos. En 2025, la innovación en el diseño se centrará más que nunca en el usuario, combinando funcionalidad con creatividad para ofrecer experiencias online excepcionales. Tanto si diriges una empresa como si diseñas un portafolio o gestionas una plataforma de comercio electrónico, estar al tanto de estas tendencias puede hacerte destacar en el abarrotado mundo digital.
Este artículo explorará las principales tendencias del diseño web para 2025, explicará su importancia y te dará consejos sobre cómo puedes integrarlas en tus proyectos. Desde herramientas basadas en IA hasta diseños minimalistas, estas tendencias están dando forma al futuro de la web.
Por qué son importantes las tendencias de diseño web
El aspecto y el funcionamiento de un sitio web lo afectan todo, desde atraer visitantes hasta conseguir conversiones. Un sitio bien diseñado genera credibilidad, mejora la usabilidad y mantiene el interés de los usuarios. Las tendencias no sólo reflejan la estética, sino también la forma en que los usuarios interactúan con Internet, por lo que son cruciales si quieres seguir siendo relevante.
Al mantenerte al día con las tendencias de diseño web, demuestras a tu público que tu marca es moderna, innovadora y centrada en sus necesidades.

1. Herramientas de diseño basadas en IA
La inteligencia artificial lo está cambiando todo, incluido el diseño web. Las herramientas de diseño impulsadas por IA ocuparán un lugar central en 2025, ofreciendo formas más rápidas, inteligentes e intuitivas de crear sitios web.
– Qué significa: Las herramientas de IA son capaces de generar diseños, optimizar el rendimiento y personalizar los elementos del diseño para usuarios individuales. Por ejemplo, la IA puede analizar el comportamiento de un visitante y sugerir cambios en el sitio para mejorar la participación del usuario.
– Por qué es importante: La IA elimina gran parte del ensayo y error en el diseño web. Al automatizar las tareas repetitivas, los diseñadores pueden centrarse en la creatividad y la estrategia.
– Cómo implementarla: Plataformas como Adobe Sensei y Wix ADI ya utilizan la IA para simplificar el diseño. Empieza a explorar estas herramientas para ver cómo pueden impulsar la eficiencia y la creatividad en tus proyectos.

2. Experiencias inmersivas
El diseño web inmersivo difumina la línea entre lo virtual y lo físico, haciendo participar a los usuarios de forma hiperrealista e interactiva.
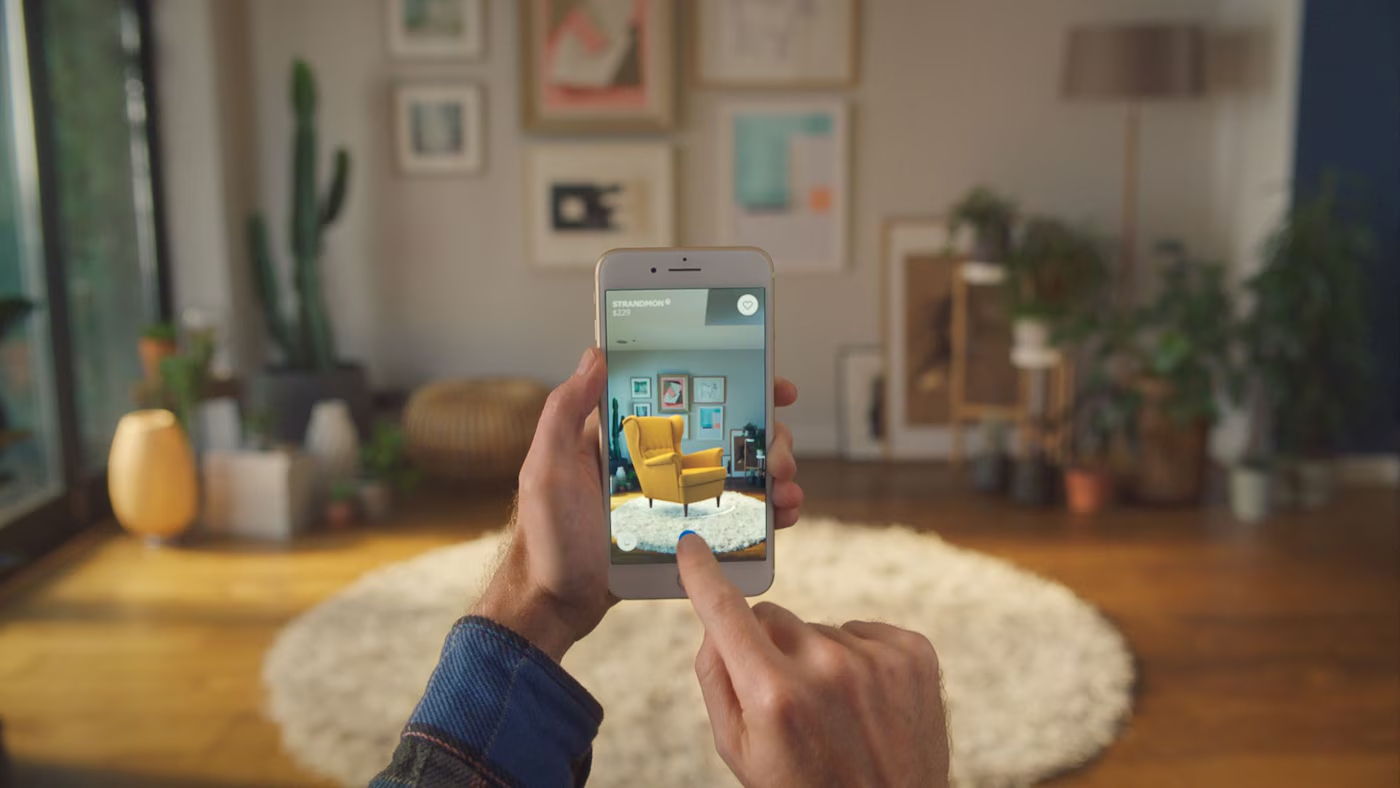
– Qué significa: Piensa en gráficos en 3D, realidad virtual (RV) y funciones de realidad aumentada (RA) integradas directamente en los sitios web. Las marcas utilizan ahora experiencias inmersivas para mostrar productos, ofrecer visitas virtuales o crear contenido gamificado.
– Por qué es importante: La inmersión mantiene a los usuarios comprometidos durante más tiempo y deja un impacto memorable. Es especialmente útil para sectores como el comercio minorista, el sector inmobiliario y el entretenimiento, donde los elementos visuales impulsan las decisiones.
– Cómo implementarla: Herramientas como WebXR y Babylon.js pueden ayudarte a crear experiencias de RV/RA. Empieza con sencillas animaciones 3D o elementos interactivos para facilitar el diseño inmersivo.
Ejemplo: Un minorista de muebles puede utilizar la RA para que los clientes visualicen cómo quedarán los artículos en sus casas antes de hacer una compra.

3. Vuelve el minimalismo, pero más inteligente
El minimalismo sigue siendo una tendencia popular del diseño web, pero en 2025, su ejecución da un giro más inteligente y funcional.
– Qué significa: Los sitios web minimalistas se centran en la simplicidad, utilizando diseños limpios, amplios espacios en blanco y elementos de diseño esenciales. El aspecto “más inteligente” radica en utilizar el minimalismo para agilizar la navegación y crear páginas de carga más rápida.
– Por qué es importante: El minimalismo funciona porque elimina las distracciones, ayudando a los usuarios a centrarse en el contenido. Las páginas más rápidas también mejoran el SEO y la satisfacción del usuario.
– Cómo ponerlo en práctica: Adopta diseños basados en cuadrículas, limita tu paleta de colores a unos pocos tonos y utiliza iconos o ilustraciones con moderación pero de forma eficaz.
Consejo profesional: Combina el minimalismo con contenidos dinámicos, como microanimaciones, para que los diseños resulten atractivos pero despejados.

4. Experiencias de usuario personalizadas
La personalización no es algo nuevo, pero en 2025 los usuarios esperarán que sus experiencias online se adapten a sus preferencias más que nunca.
– Qué significa: Los sitios web utilizarán datos en tiempo real para ajustar dinámicamente el contenido, el diseño o las recomendaciones en función del comportamiento, la ubicación o los datos demográficos del usuario.
– Por qué es importante: La personalización mejora el compromiso del usuario, haciendo que los visitantes se sientan valorados y tengan más probabilidades de convertir.
– Cómo implementarla: Utiliza herramientas como Google Optimize para las pruebas A/B y la personalización. Recopila los datos de los usuarios de forma responsable para crear experiencias dinámicas, como mostrar ofertas específicas de la ubicación o sugerencias de compra personalizadas.
Ejemplo: Las plataformas de streaming como Netflix y Spotify utilizan la personalización para sugerir contenidos relevantes, aumentando el uso y la fidelidad.

5. Diseño compatible con la búsqueda por voz
Con el auge de los asistentes de voz como Alexa, Siri y Google Assistant, los sitios web necesitan optimizarse para la búsqueda por voz en 2025.
– Qué significa: El diseño Voice-First consiste en estructurar tu sitio web para que se integre perfectamente con los dispositivos habilitados para voz. Esto puede incluir interfaces de usuario conversacionales, así como un enfoque en el contenido de lenguaje natural.
– Por qué es importante: Las búsquedas por voz representan ahora un porcentaje creciente del total de búsquedas, por lo que es esencial adaptar tu diseño para satisfacer esta tendencia.
– Cómo implementarlo: Utiliza contenido conciso y directo, optimiza para fragmentos destacados e incluye una función de comando de voz para la navegación.

6. Modo oscuro y diseños de alto contraste
El modo oscuro sigue dominando en 2025, ya que ofrece ventajas tanto prácticas como estéticas.
– Qué significa: El modo oscuro utiliza un fondo negro o gris oscuro con texto de color claro, lo que reduce el resplandor de la pantalla y la fatiga visual. Puede crear un aspecto sofisticado y elegante para los sitios web.
– Por qué es importante: El modo oscuro mejora la usabilidad en entornos con poca luz y se ajusta a las preferencias de los usuarios de experiencias altamente personalizables.
– Cómo implementarlo: Proporciona a los usuarios un interruptor para elegir entre los modos claro y oscuro. Asegúrate de que el diseño de tu modo oscuro mantiene la accesibilidad eligiendo colores legibles y proporciones de contraste adecuadas.

7. Accesibilidad por diseño
Diseñar para la accesibilidad ha pasado de ser una ventaja a una necesidad. Garantizar que tu sitio funciona para las personas con discapacidad no sólo es ético, sino que mejora la usabilidad para todos.
– Qué significa: El diseño accesible incluye características como la compatibilidad con lectores de pantalla, la navegación mediante teclado y elementos visuales de alto contraste para usuarios con baja visión.
– Por qué es importante: La accesibilidad mejora el SEO y garantiza que tu sitio llegue a un público lo más amplio posible. Además, cada vez es más obligatoria por ley en muchas regiones.
– Cómo implementarla: Utiliza texto alternativo para las imágenes, asegúrate de que los botones son grandes y de fácil interacción, y comprueba tu sitio regularmente con herramientas de accesibilidad como WAVE o Lighthouse.
Consejo profesional: Diseña tu sitio teniendo en cuenta las WCAG (Pautas de Accesibilidad al Contenido en la Web) para cumplir las normas de accesibilidad más estrictas.

8. Diseño web sostenible
La sostenibilidad no consiste sólo en reducir los residuos; también está entrando en el espacio digital. El diseño web sostenible se centra en reducir el consumo energético de tu sitio.
– Qué significa: Construir sitios web ligeros y de carga rápida reduce el consumo de energía de los servidores y de los dispositivos de los usuarios finales.
– Por qué es importante: Los consumidores son más conscientes que nunca del medio ambiente. Mostrar tu compromiso con la sostenibilidad a través del diseño mejora la reputación de tu marca.
– Cómo ponerlo en práctica: Minimiza la sobrecarga de código, optimiza las imágenes y alójalas en servidores ecológicos como GreenGeeks.
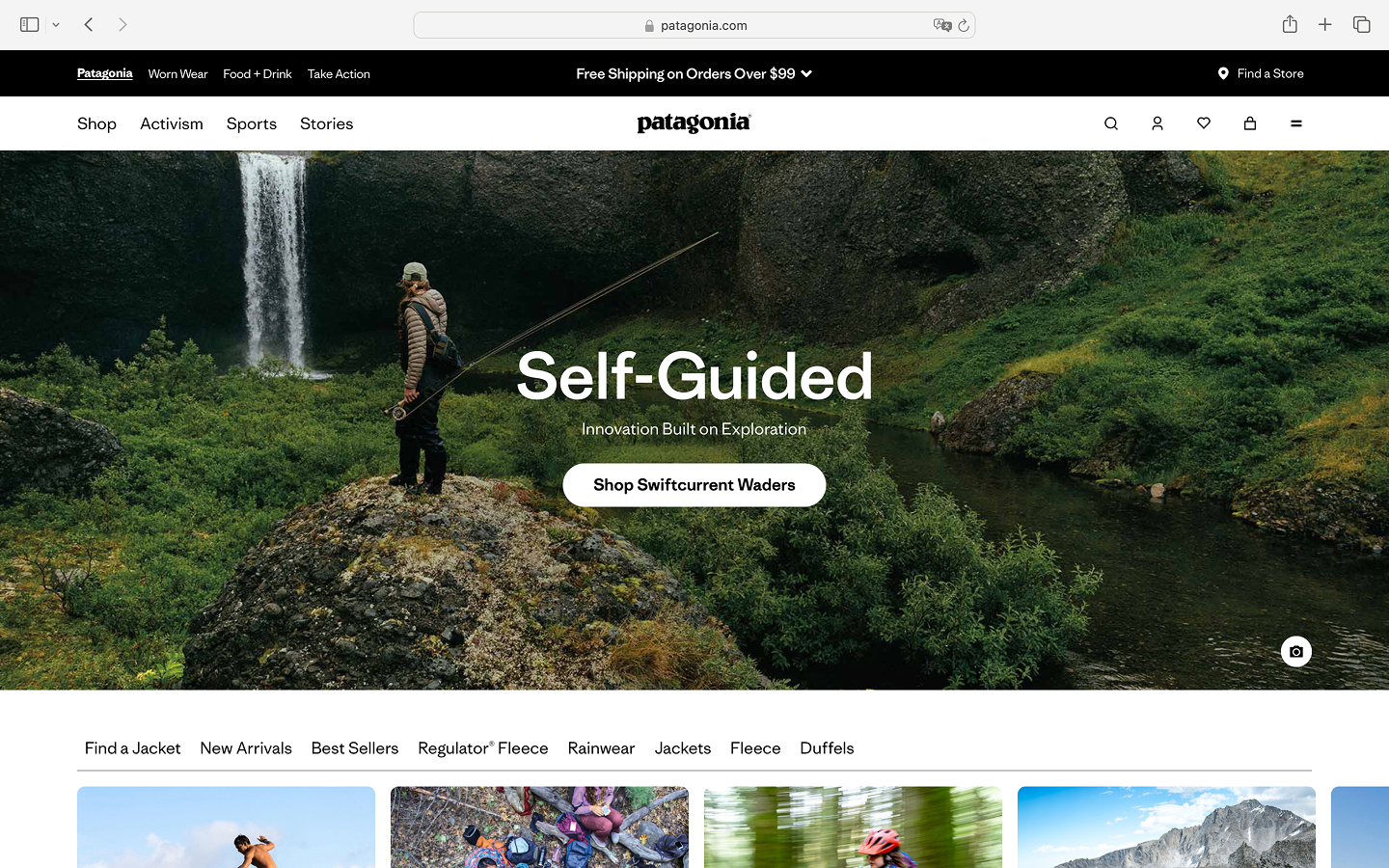
Ejemplo: El sitio web de Patagonia equilibra la sostenibilidad con un atractivo visual y una funcionalidad impresionantes.

9. Microinteracciones y animación
Las microinteracciones mejoran sutilmente la experiencia del usuario, proporcionándole información, guiando su comportamiento o añadiendo toques lúdicos.
– Qué significa: Estas pequeñas animaciones responden a las acciones del usuario, como un botón que cambia de color al hacer clic o una barra de carga que se anima durante los tiempos de espera.
– Por qué es importante: Las microinteracciones hacen que los sitios web parezcan más interactivos y vivos, mejorando la satisfacción y claridad del usuario.
– Cómo implementarlas: Herramientas como Lottie pueden ayudarte a implementar animaciones ligeras que no ralenticen tu sitio. Céntrate en interacciones significativas, como la confirmación visual cuando se envían formularios.

10. Soluciones sin código y de código bajo
Para 2025, las plataformas que permiten a los diseñadores crear sitios web sin codificación son cada vez más sofisticadas y populares.
– Qué significa: Las plataformas sin código/de bajo código, como Webflow y Bubble, permiten a los usuarios crear diseños complejos arrastrando y soltando elementos.
– Por qué es importante: Estas herramientas hacen que el diseño web sea accesible a más personas, al tiempo que aceleran los tiempos de desarrollo.
– Cómo ponerlas en práctica: Empieza a explorar soluciones sin código para pequeños proyectos o prototipos para comprender sus capacidades.

Reflexiones finales
Adelantarse a las tendencias del diseño web es una ventaja competitiva. Las tendencias que impulsarán 2025 -herramientas basadas en la inteligencia artificial, experiencias inmersivas, minimalismo, diseño personalizado y accesibilidad- no sólo están de moda, sino que están allanando el camino para el futuro de Internet.