En el vibrante y siempre cambiante mundo del diseño web, el color desempeña un papel fundamental en la forma en que los usuarios perciben e interactúan con una marca online. A medida que nos adentramos en 2024, surgen tendencias de color frescas y emocionantes, que ofrecen nuevas formas de cautivar y atraer al público. Este año, los colores no se limitan a la estética, sino que crean conexiones emocionales y mejoran las experiencias de los usuarios. Exploremos las tendencias de color más candentes en diseño web y cómo puedes incorporarlas a tu sitio web para conseguir un aspecto moderno y vanguardista.
El poder del color en el diseño web
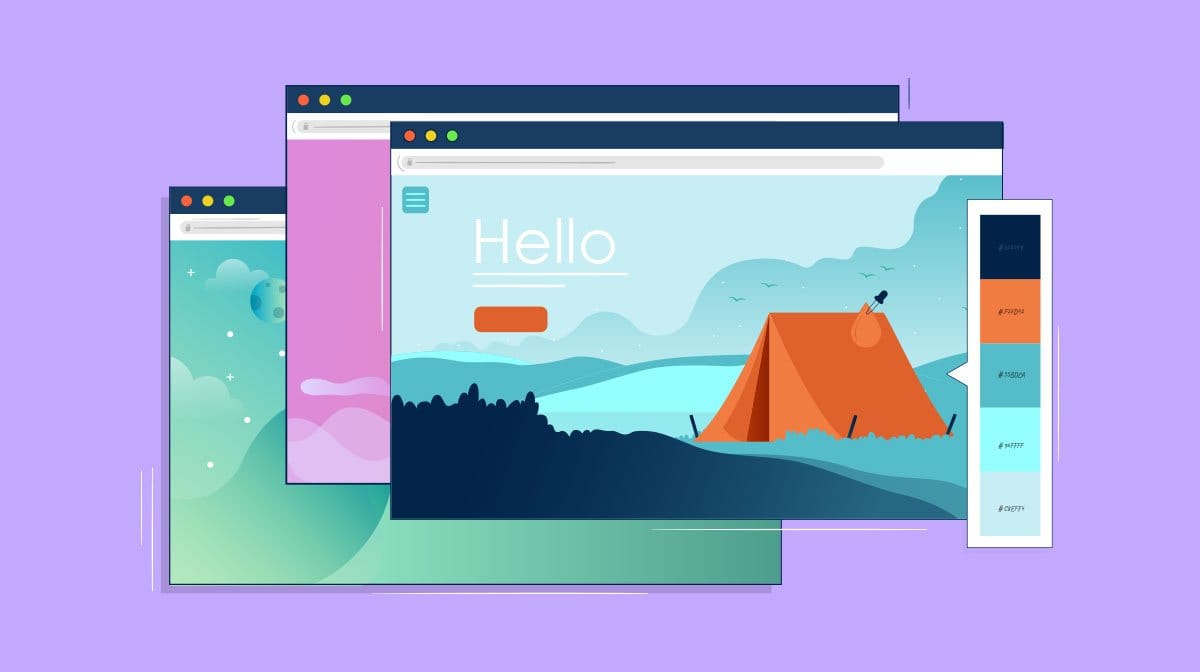
Antes de sumergirnos en las tendencias, es importante entender por qué el color es tan crucial en el diseño web. Los colores pueden evocar emociones, transmitir mensajes e incluso impulsar decisiones. Para las empresas, elegir la paleta de colores adecuada puede significar la diferencia entre captar la atención o pasar desapercibida. Un uso estratégico del color puede mejorar el reconocimiento de la marca, influir en las percepciones y guiar a los usuarios por un sitio web sin esfuerzo. Utilizando herramientas y conocimientos de una agencia de diseño de EE.UU. puede ayudarte a dominar el arte del color en el diseño web.
Colores de moda en 2024
Lavanda digital
El lavanda digital dominará el panorama del diseño web en 2024. Este tono calmante, que recuerda a la tranquilidad y la relajación, es perfecto para las marcas que buscan crear una presencia online relajante. Su sutileza lo hace versátil, combinando bien tanto con colores atrevidos como neutros. Incorporar la Lavanda Digital a tu diseño puede transmitir una sensación de calma y tranquilidad, ideal para las marcas de bienestar.

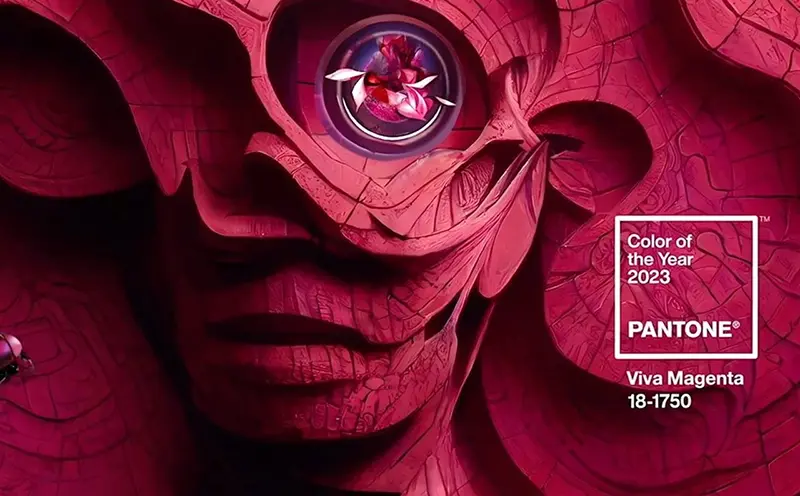
Viva Magenta
Viva Magenta, con su presencia vibrante y audaz, se trata de hacer una declaración. Este color es ideal para las marcas que quieren destacar y afirmar su identidad. Es enérgico, vivo y puede utilizarse para llamar la atención sobre elementos clave como los botones de llamada a la acción. Una agencia de diseño de sitios web en EE.UU. puede orientarte sobre cómo equilibrar este tono atrevido con otros elementos para mantener la armonía.

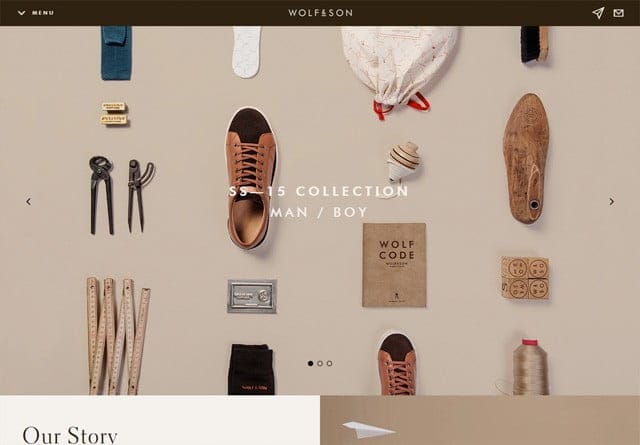
Tonos cálidos de tierra
En 2024, la tendencia hacia la sostenibilidad y la estética inspirada en la naturaleza continúa con el auge de los tonos tierra cálidos. Colores como el terracota, el salvia y el mostaza son opciones populares para las marcas que pretenden fomentar una conexión con la naturaleza. Estos tonos conectan con la tierra y pueden utilizarse para crear una sensación acogedora y orgánica, perfecta para las empresas ecológicas.

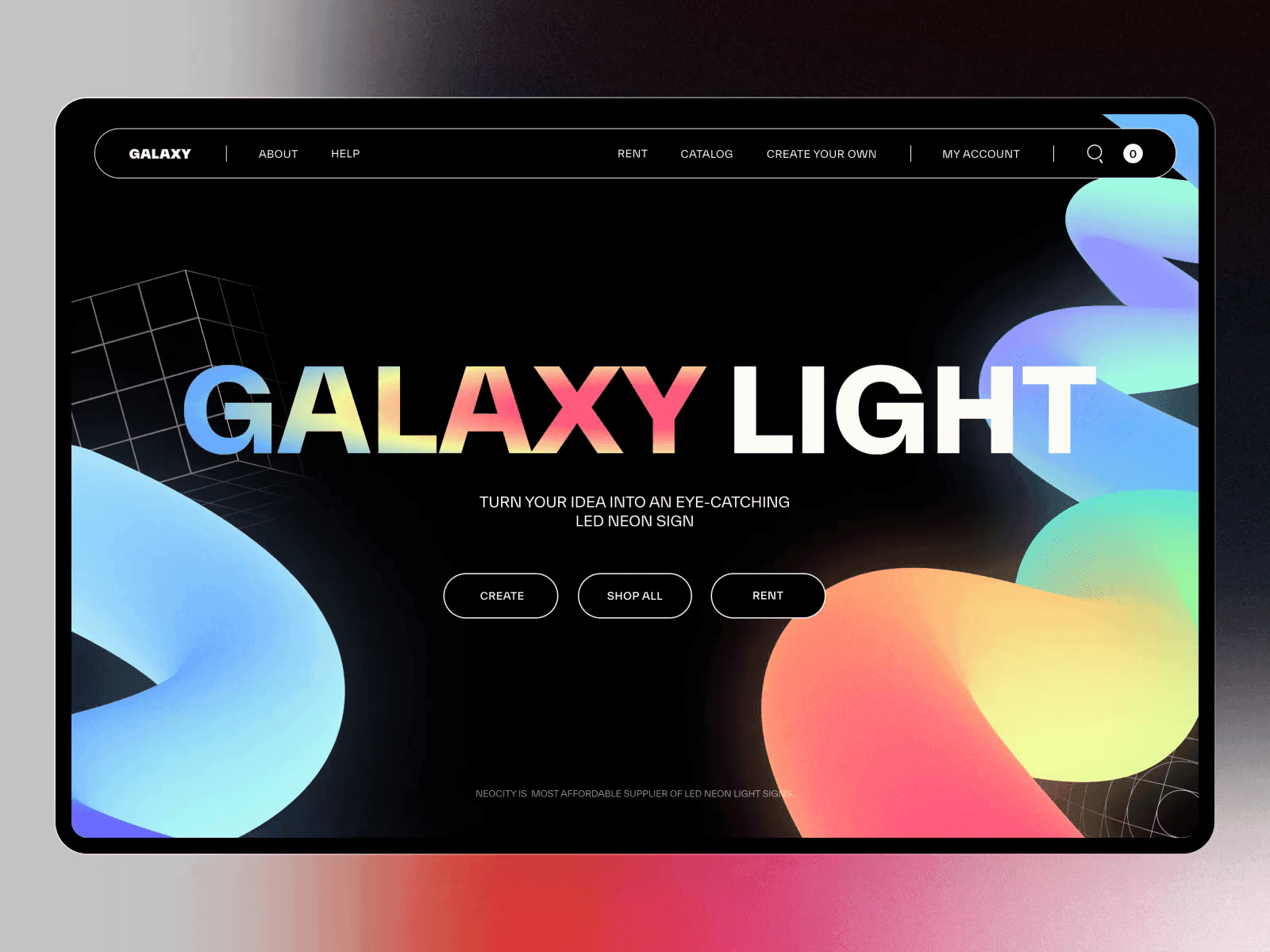
Acentos de neón
Aunque los colores de neón puedan parecer retro, están volviendo como acentos llamativos en el diseño web. Los verdes, rosas y azules neón añaden un toque futurista, sobre todo cuando se usan con moderación sobre fondos oscuros. Esta tendencia es muy adecuada para las marcas tecnológicas e innovadoras que quieren transmitir modernidad y entusiasmo.

Paletas monocromáticas
Los esquemas de color monocromáticos están ganando adeptos por su sencillez y elegancia. Utilizar distintos tonos de un solo color puede crear un aspecto cohesivo y sofisticado. Este enfoque es especialmente eficaz en los diseños minimalistas, donde el enfoque y la funcionalidad son primordiales.

Incorporar tendencias de color a tu sitio web
Ahora que hemos explorado los colores de moda, el siguiente paso es integrarlos en tu diseño web de forma eficaz. He aquí algunas estrategias para garantizar que tus elecciones de color no sólo tengan un aspecto moderno, sino que también mejoren la experiencia del usuario:
Alinearse con la identidad de marca
Asegúrate de que tus elecciones de color reflejan la personalidad y los valores de tu marca. Por ejemplo, si la sostenibilidad es un valor fundamental, incorporar tonos tierra cálidos puede reforzar este mensaje. Consultar con una empresa de marketing digital y desarrollo de sitios web puede alinear tu estrategia de color con la identidad general de tu marca.
Utiliza la psicología del color
Comprende los efectos psicológicos del color en los usuarios. Por ejemplo, el azul se asocia a menudo con la confianza y la fiabilidad, lo que lo hace adecuado para los servicios financieros. Aprovechando la psicología del color, puedes influir en las percepciones y comportamientos de los usuarios, creando una experiencia más atractiva.
Equilibrio y Contraste
Consigue armonía visual equilibrando los tonos atrevidos y los neutros. Utiliza colores contrastados para resaltar los elementos importantes, como los menús de navegación o las llamadas a la acción. Esta técnica garantiza que las características clave destaquen sin abrumar al usuario.

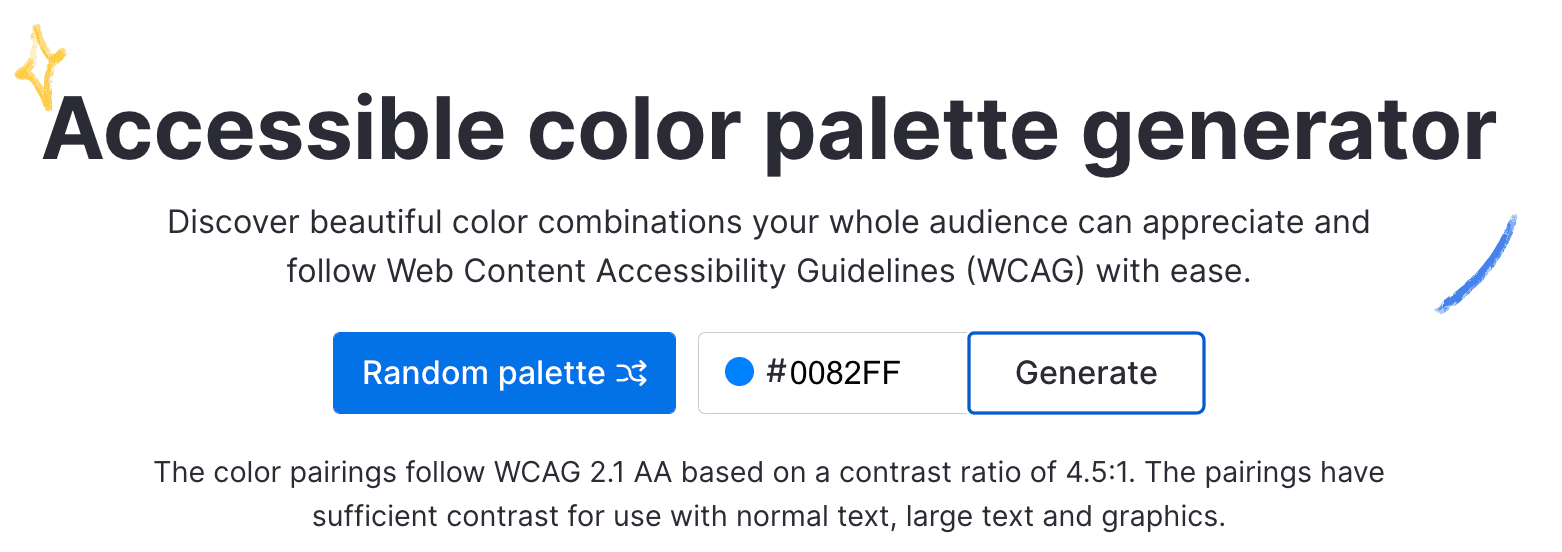
Consideraciones sobre accesibilidad
Asegúrate de que tu esquema de colores cumple las normas de accesibilidad, proporcionando un contraste suficiente para los usuarios con deficiencias visuales. Herramientas como [Web Content Accessibility Guidelines (WCAG)](https://www.w3.org/WAI/) pueden ayudarte a evaluar la accesibilidad de tus elecciones de color.

Sé coherente
Mantén la coherencia en todos los puntos de contacto de la marca, desde tu sitio web hasta las redes sociales y los materiales de marketing. La coherencia refuerza el reconocimiento de la marca y crea una experiencia de usuario sin fisuras.
Ejemplos e inspiraciones del mundo real
Spotify: Conocido por su audaz uso del verde neón, el diseño de Spotify capta la atención y refuerza su dinámica imagen de marca.
Apple: Con sus elegantes paletas monocromáticas, Apple mantiene un aspecto minimalista pero sofisticado que habla de innovación y elegancia.
Airbnb: Utilizando cálidos tonos tierra, Airbnb crea un ambiente acogedor y hogareño que se alinea con la promesa de pertenencia de su marca.

Conclusión
El color es una herramienta poderosa en el diseño web, que ofrece posibilidades ilimitadas para expresar la identidad de tu marca y conectar con tu público. Al adoptar las tendencias de color de 2024, las empresas pueden revitalizar su presencia digital y mantenerse a la cabeza en el competitivo panorama online. Tanto si optas por el relajante Lavanda Digital como por el atrevido Viva Magenta, asegúrate de que tus elecciones de color realzan la historia de tu marca y resuenan con tu público objetivo.
Mientras exploras estas tendencias, considera la posibilidad de asociarte con una consultoría de diseño web para perfeccionar tu estrategia de color y asegurarte de que tu sitio web no sólo tenga un aspecto moderno, sino que también ofrezca una experiencia de usuario convincente. Recuerda, en el mundo del diseño web, el color es algo más que un elemento visual: es un activo estratégico que puede transformar tu éxito digital.