La tipografía es la embajadora silenciosa de tu marca. Establece el tono antes de que se lea una sola palabra y tiene el poder de moldear las percepciones. A medida que nos adentramos en 2024, el mundo del diseño web asiste a una fascinante evolución de las tendencias tipográficas, que ofrece a las marcas nuevas formas de expresar su personalidad y conectar con el público. Sumerjámonos en las tendencias tipográficas que dominan el diseño web este año y exploremos cómo elegir fuentes que se alineen perfectamente con la identidad de tu marca.
La importancia de la tipografía en el diseño web
La tipografía es algo más que seleccionar una fuente; se trata de transmitir la voz y los valores de tu marca a través del estilo, el espaciado y el peso. La tipografía adecuada puede mejorar la legibilidad, crear una conexión emocional e incluso guiar el comportamiento del usuario. Por eso, comprender y aprovechar las tendencias tipográficas es crucial para las empresas que quieren dejar una impresión duradera. Consultar con un estudio de identidad de marca puede ayudarte a perfeccionar tus elecciones tipográficas para alinearlas con tu estrategia general de marca.
Tendencias tipográficas en 2024
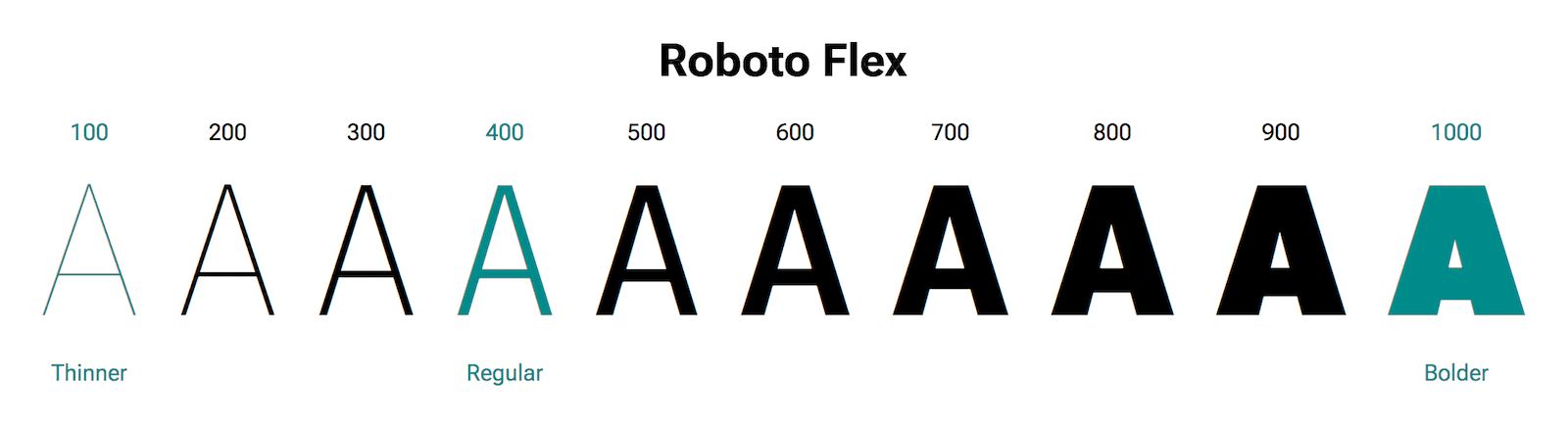
Fuentes variables
Las fuentes variables están ganando terreno en 2024 debido a su flexibilidad y eficacia. Estas fuentes permiten a los diseñadores ajustar el peso, la anchura y otros atributos a la perfección, proporcionando un mayor control y creatividad. Esta adaptabilidad hace que los sitios web sean más receptivos y visualmente atractivos en todos los dispositivos.

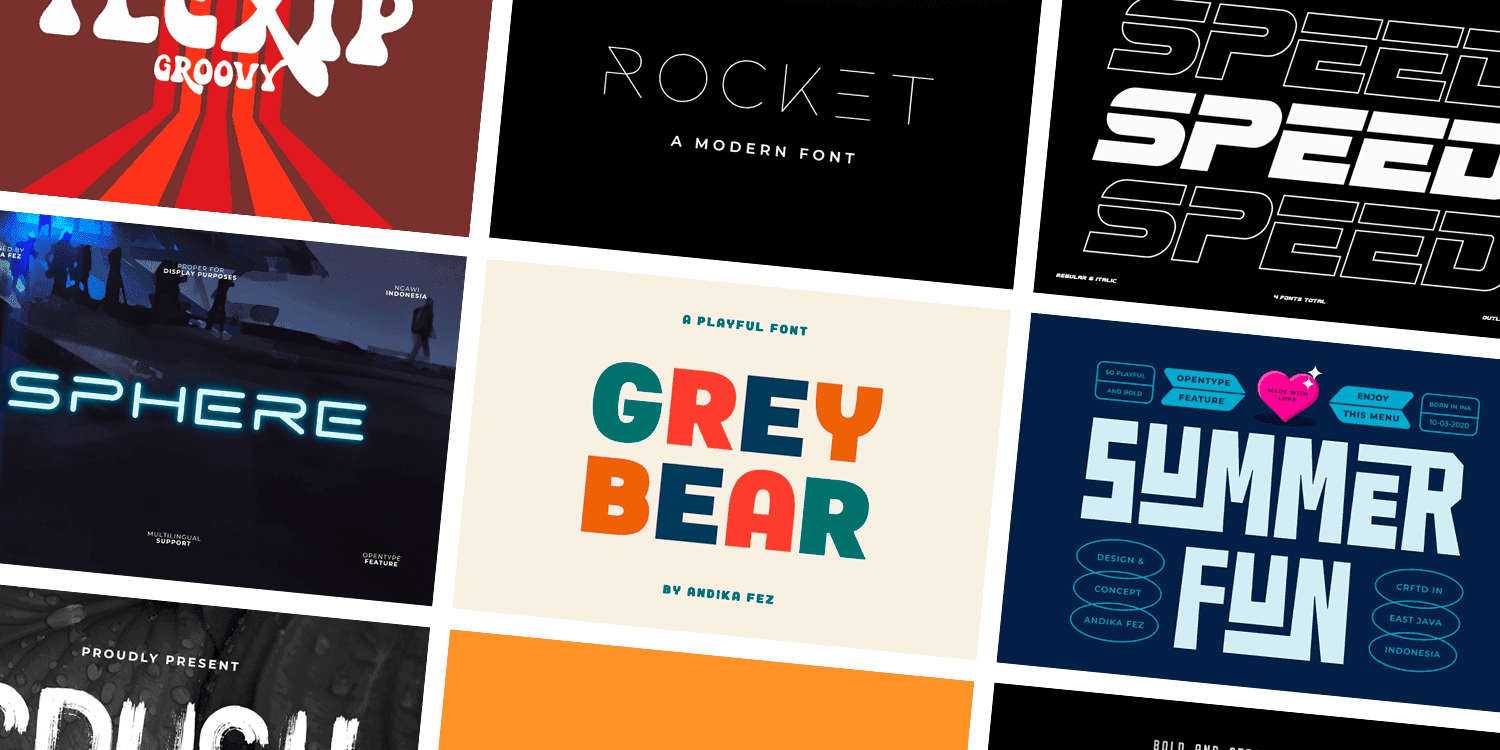
Tipos de letra atrevidos y expresivos
Las marcas optan cada vez más por tipos de letra atrevidos y expresivos para captar la atención y transmitir confianza. Estos tipos de letra funcionan bien para titulares y mensajes clave, creando una fuerte jerarquía visual. A agencia de branding puede guiarte en la integración de tipografía en negrita sin abrumar tu diseño.

Sin gracias minimalistas
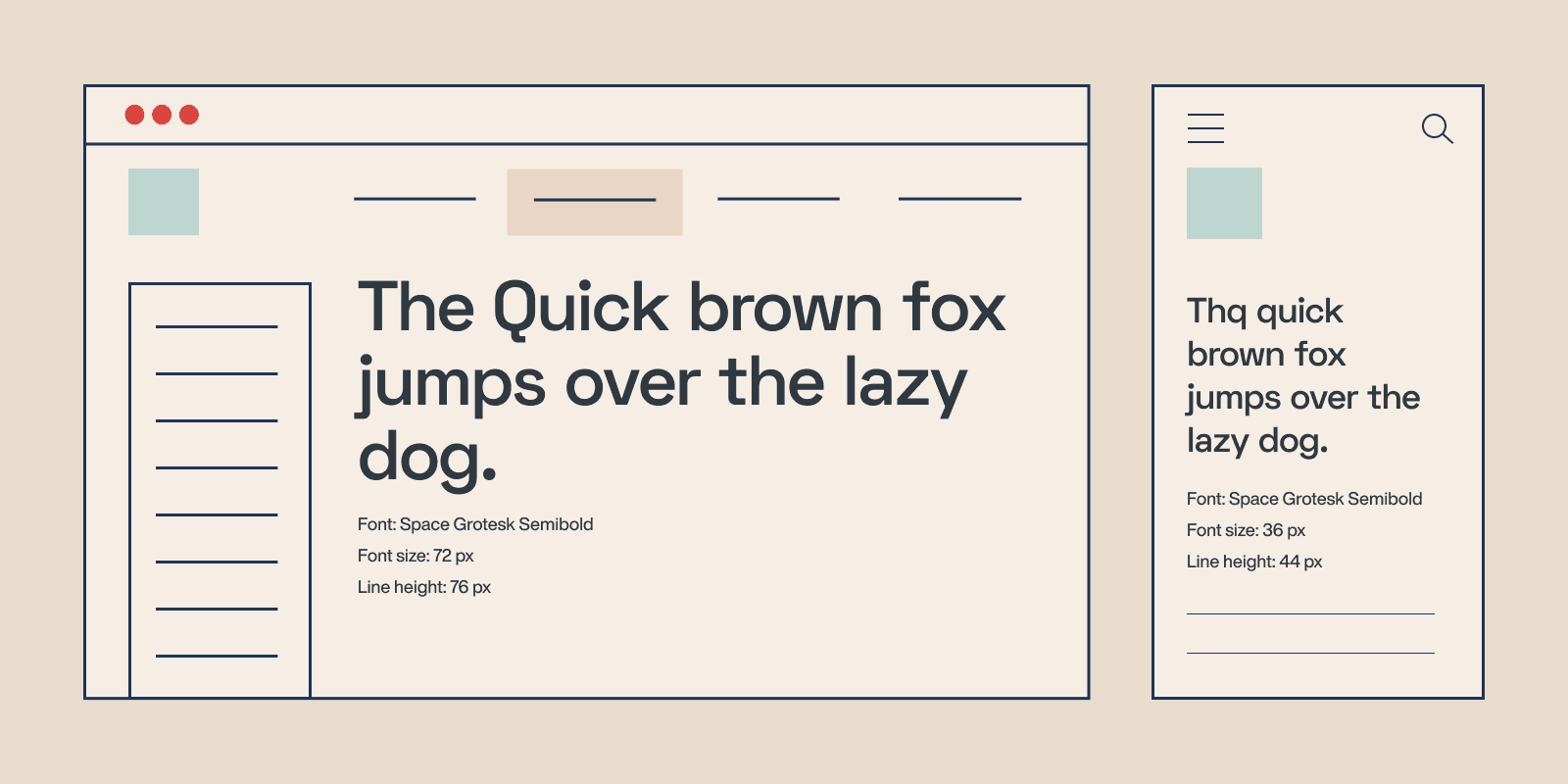
El minimalismo sigue siendo una tendencia fuerte, con fuentes limpias y sin gracias dominando el panorama. Estas fuentes ofrecen claridad y sencillez, lo que las hace ideales para los diseños web modernos. Su naturaleza directa garantiza la legibilidad, crucial para transmitir información con eficacia.

Fuentes de inspiración retro
La nostalgia sigue influyendo en las tendencias de diseño, y las fuentes de inspiración retro están volviendo. Estas fuentes evocan una sensación de familiaridad y comodidad, y atraen al público de todas las generaciones. Incorporar tipografía vintage puede añadir carácter y singularidad a la presencia online de tu marca.

Tipografía personalizada
La tipografía personalizada es cada vez más popular, ya que las marcas buscan diferenciarse en un mercado abarrotado. Las fuentes hechas a medida reflejan la personalidad única de una marca y ofrecen un toque exclusivo que las diferencia de la competencia.
Elegir tipos de letra acordes con tu marca
Seleccionar fuentes que se alineen con la personalidad de tu marca requiere un enfoque estratégico. A continuación te explicamos cómo elegir la tipografía adecuada para potenciar la identidad de tu marca:
Comprende la personalidad de tu marca
La personalidad de tu marca debe guiar tu selección de fuentes. ¿Eres profesional y sofisticado o juguetón y accesible? A consulta de diseño de marca puede ayudar a definir estos rasgos, asegurando que tus elecciones tipográficas resuenen con tu público objetivo.
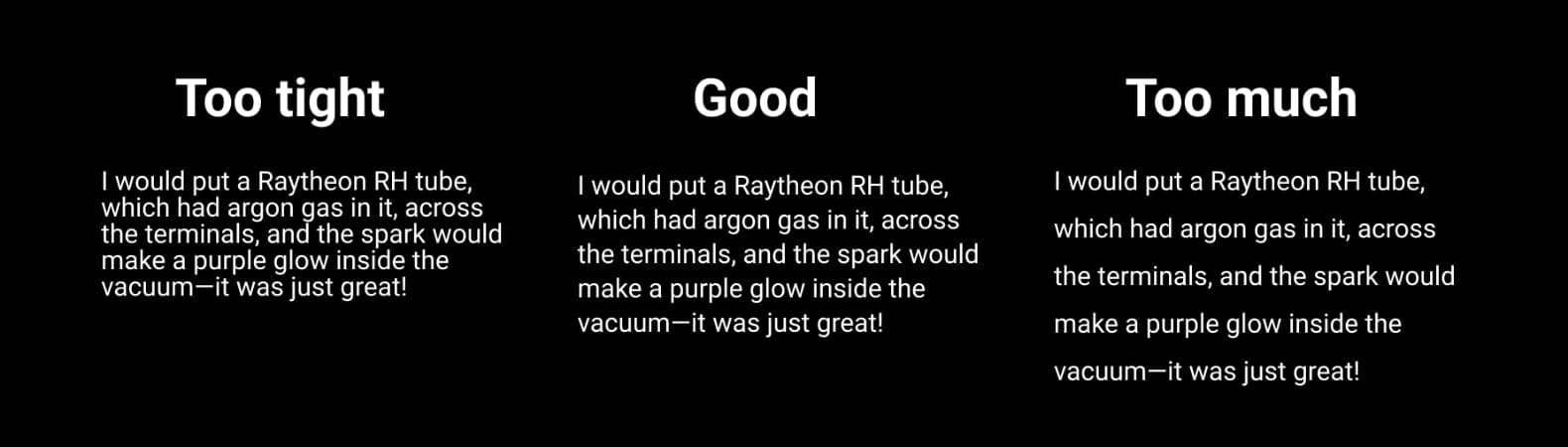
Considera la legibilidad y la funcionalidad
Aunque el estilo es importante, la legibilidad sigue siendo primordial. Asegúrate de que los tipos de letra elegidos mantienen la claridad en todos los dispositivos y tamaños de pantalla. Esta consideración es especialmente crucial para el cuerpo del texto, donde la legibilidad puede afectar a la experiencia del usuario.

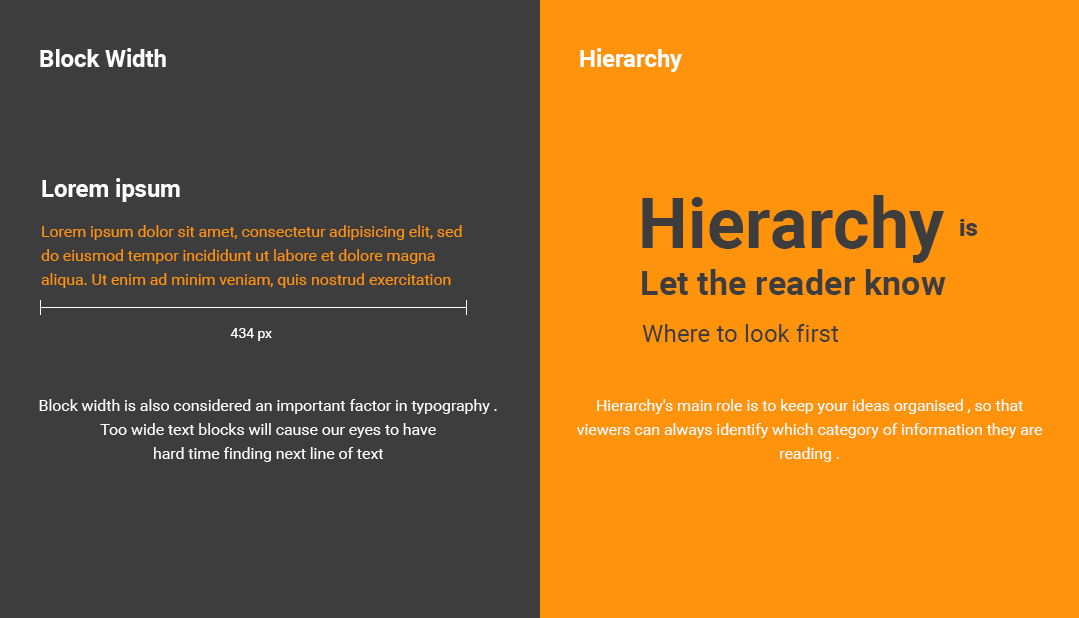
Crea una jerarquía visual
Utiliza la tipografía para establecer una jerarquía visual clara en tu sitio web. Diferentes tamaños, pesos y estilos de fuente pueden guiar a los usuarios a través de tu contenido, resaltando la información esencial y mejorando la navegación.

Mantén la coherencia en todas las plataformas
La coherencia es clave para el reconocimiento de la marca. Asegúrate de que tu tipografía es uniforme en todas las plataformas, desde tu sitio web hasta los materiales de marketing. Colaborar con una agencia de diseño de identidad visual puede ayudar a mantener un aspecto y una sensación cohesivos.

Probar y perfeccionar
Probar tus elecciones tipográficas con usuarios reales puede proporcionarte información valiosa. Recoge opiniones para comprender cómo se perciben tus fuentes y haz los ajustes necesarios para mejorar la participación del usuario.

Colaborar con profesionales del diseño gráfico
Trabajar con empresas empresas de diseño gráfico puede elevar tu estrategia tipográfica, proporcionando experiencia en la elección e implementación de fuentes que se alineen con tu marca. Estos expertos pueden ofrecer soluciones creativas que mejoren la estética y la funcionalidad de tu sitio web.

Ejemplos e inspiraciones del mundo real
Netflix: Conocido por su tipografía audaz e impactante, Netflix utiliza fuentes fuertes para transmitir autoridad y cautivar al público.
Coca-Cola: Con un tipo de letra personalizado, la tipografía de Coca-Cola refleja su identidad de marca atemporal, ofreciendo una sensación clásica pero contemporánea.

Conclusión
La tipografía es una herramienta poderosa en el diseño web, que influye en la forma en que los usuarios perciben tu marca e interactúan con ella. Al adoptar las tendencias tipográficas de 2024, las empresas pueden refrescar su presencia digital y comunicar su personalidad única de forma eficaz. Tanto si optas por fuentes atrevidas y expresivas como por minimalistas sin gracias, asegúrate de que tu tipografía se alinea con la identidad de tu marca y mejora la experiencia del usuario.
Considera la posibilidad de asociarte con una agencia de desarrollo de identidad de marca para perfeccionar tu estrategia tipográfica y asegurarte de que tu sitio web no sólo destaque, sino que también resuene entre tu público objetivo. Recuerda, en el ámbito del diseño web, la tipografía no es sólo estética; se trata de crear una narrativa que hable a tu público y refuerce tu marca.

